Submit ボタン 画像
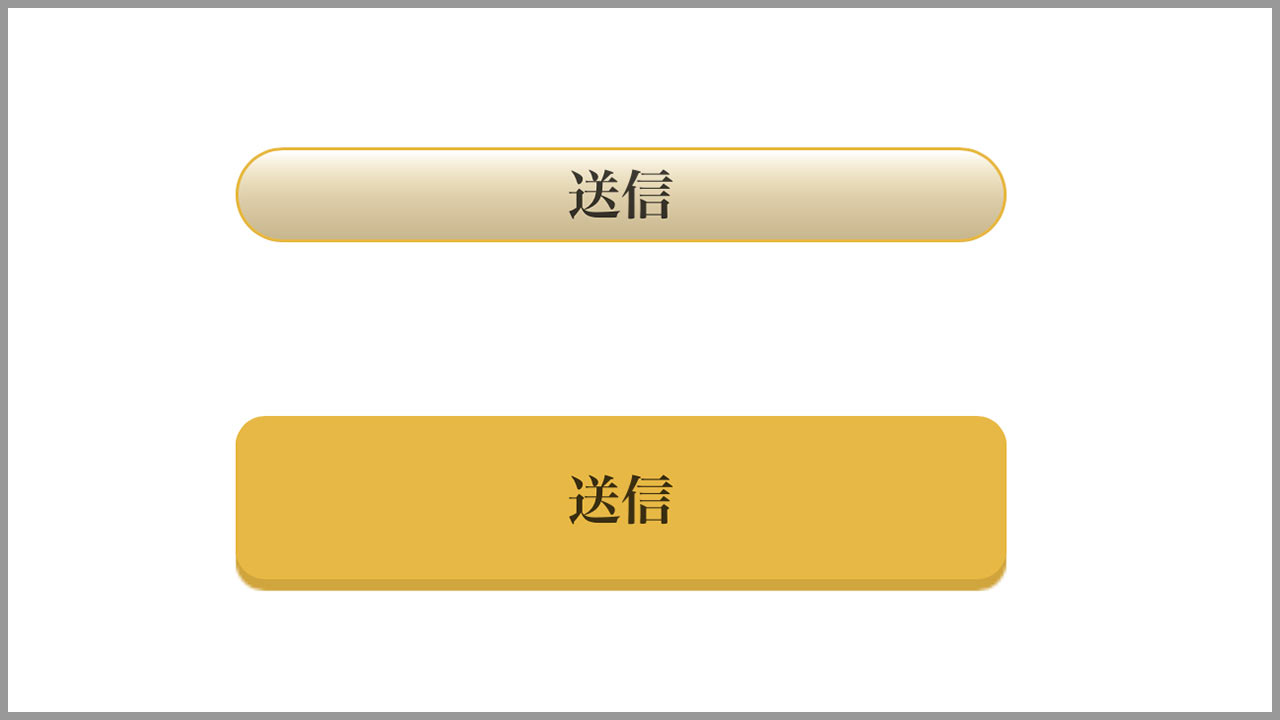
サブミットボタンを画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では画像を使わずにcssだけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。今回はサブミットボタンを画像にする工程で.

Submit ボタン 画像. Function submitForm() { document.form1.button1.disabled = true;. 自分は以前、「submitボタン(type="submit"のinput要素)のvalue属性はラベル表示のためだけのもの」という誤解をしていたのですが、そうではなくちゃんとname属性を与えれば、送信時にはその name属性値=value属性値 というデータの組が付加されて送られることを後. JQuery の submit メソッドは、送信ボタンをクリックした際に form 要素内のデータを取得できるメソッドです。 submit メソッドを使用すると、本処理に先立って 入力チェック等の前処理を行うことが可能となります。 今回は、jQuery の submit メソッドの使用方法について紹介します。.
このボタンの画像上の座標(38, 14)をクリックすると、 input-image.x=38&input-image.y=14 が送られる感じですね。 以上のように「名前あり、値なし」の場合は、3タイプのボタンそれぞれ挙動が異なる状態にあります。. < %= image_submit_tag ("XXXX.png") %> とやると、画像が表示されたボタンになりましたが、 写真付きのボタンであって配置やサイズを思い通りにできません。 ボタンとして機能しつつ画像を表示し、サイズや配置をコントロールする方法をどなたか教えてください!. 画像を指定したり、テキストで 送信する といった形で表示をする他に、とても便利なFont Awesomeのアイコンを、フォームの送信ボタン(submitボタン)に使用する方法を紹介します。.
例えば、下の画像のように、一連のフォームに対しボタンが複数あるとします。 戻るボタンは、入力した内容は関係なしに前の画面や指定したページに戻るためのボタンですが、 登録や一時保存はサブミットされるはず です。 しかし、 formタグのactionには1つのURLしか指定出来ません 。. 画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像は、src属性で. 1 onclick属性とは?2 onclick属性の使い方・書き方3 まとめonclick属性とは?onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。ボタンをクリックした際にメッセージボックスを表.
HTML - フォームのボタンをsubmitから画像にしたけど表示されない submitから独自の画像ボタンにしようとして 下記のように記述しましたがブラウザで 確認したら表示されませんでした。 <. HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い という内容でbuttonタグを使いこなしつつ、間違え. Submitボタンの上に画像を重ねて、画像の上にマウスが乗った時に半透明にしたいのですが上手く行きません。CSSで処理しています。.testimage { //submitボタンのCSS opacity:0;.
次画面への遷移をサブミットボタンで行いたいのですが。どう記述すればよいのでしょうか? <ahref="次画面.html"><inputtype="submit"value="次画面へ遷移"></a>上記のように記述したのですが、エンターを押せば遷移します。ですがマウス操作で遷移させたいのです。 <form>タグにaction属性でURIを設定すれ. HTMLとCSSで、お問い合わせフォームのラジオボタンやチェックボタンの代わりに画像選択にします。 Before After HTMLとCSS やり方 ①label+imgを足す labelタグの中で画像を表示します。 labelタグのforはinputのidと揃えます。 ②CSS…. すいません、困ってます。 htmlのformで、submitボタンってありますよね。 そのままだと普通のボタン(?)となるわけですが、それを自分で作った画像にしたいのですが。 つまり、その画像をクリッ車に関する質問ならgoo知恵袋。あなたの質問に50万人以上のユーザーが回答を寄せてくれます。.
Form内の、submitボタンの値が拾えません。 1つだけsubmitボタンを設置すると値が拾えますが、 2つ以上submitボタンを設置すると拾えません。 仕様上、無理なのでしょうか? <SCRIPT language="JavaScript"> function move. 画像をSubmitボタンとして使うパターンです。 ほぼ、jQueryではあるのですが。 Submitボタン以外で「Submit」 WEBアプリケーションは、原則、「フォームに何かを入力したり、選択して実行(SUBMIT)ボタンを押す」の繰り返しです。 書けるので、SU…. みたいにするとFirefoxあたりで画像が表示されない or gifアニメが動かないみたいなことになる。 なぜかフォームの送信が優先されて通信が途中で止まってしまうようです。 そこでclickをmousedownにしたりmouseupにしたりしてみるともはや送信すらされない。.
今回は、input要素で作る部品の中で、データを送信するためのボタン(submit)とリセットボタン(reset)についてまとめます。 フォームについては、こちらのページもご参照下さい。 HTML フォーム1 ~ フォームの概要とform要素の属性一覧 HTML フォーム2 ~ form要素の使い方 HTML. 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackground-image type="image" img要素でJavaScriptから送信 その他要素とCssのbackground-imageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに.

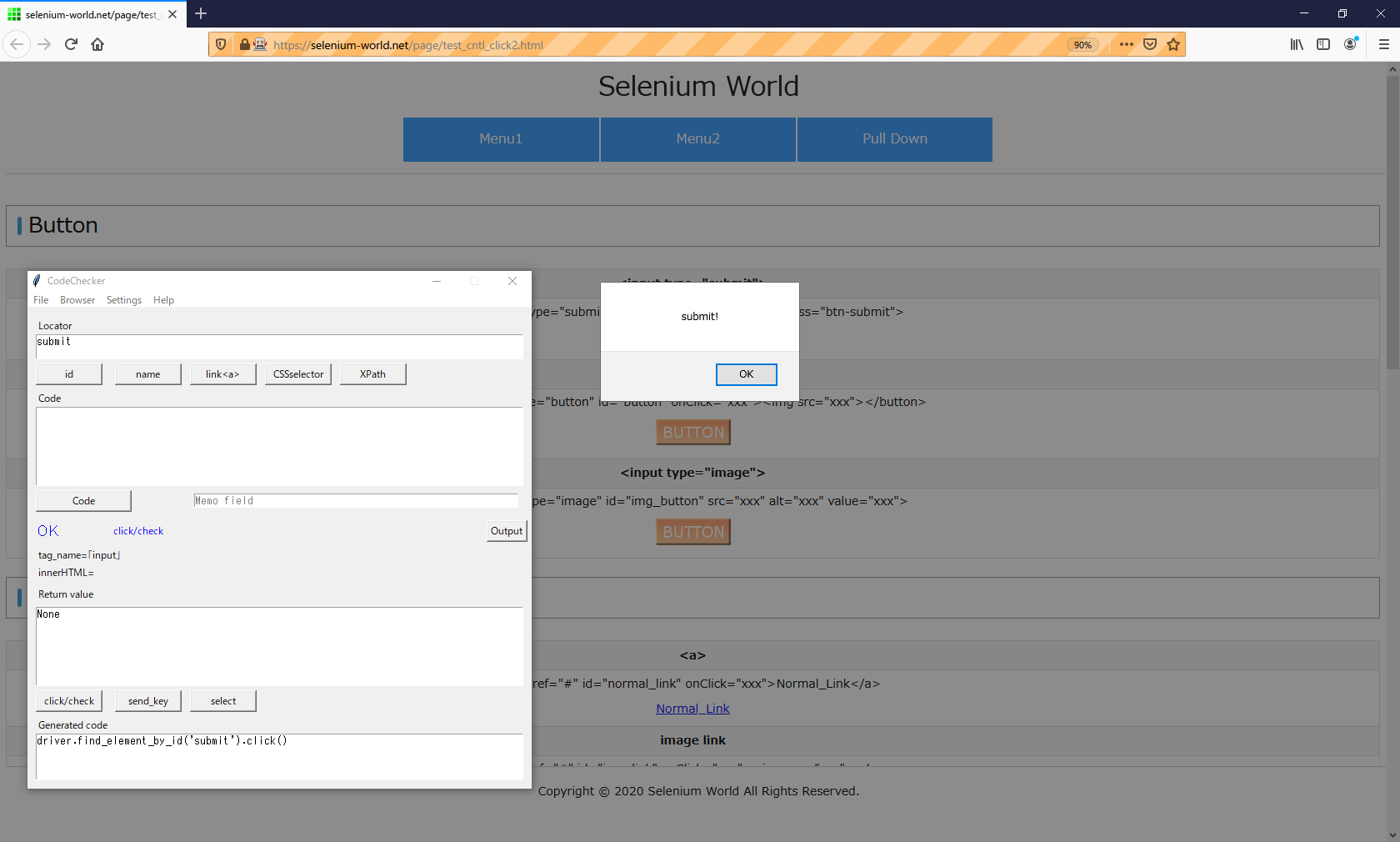
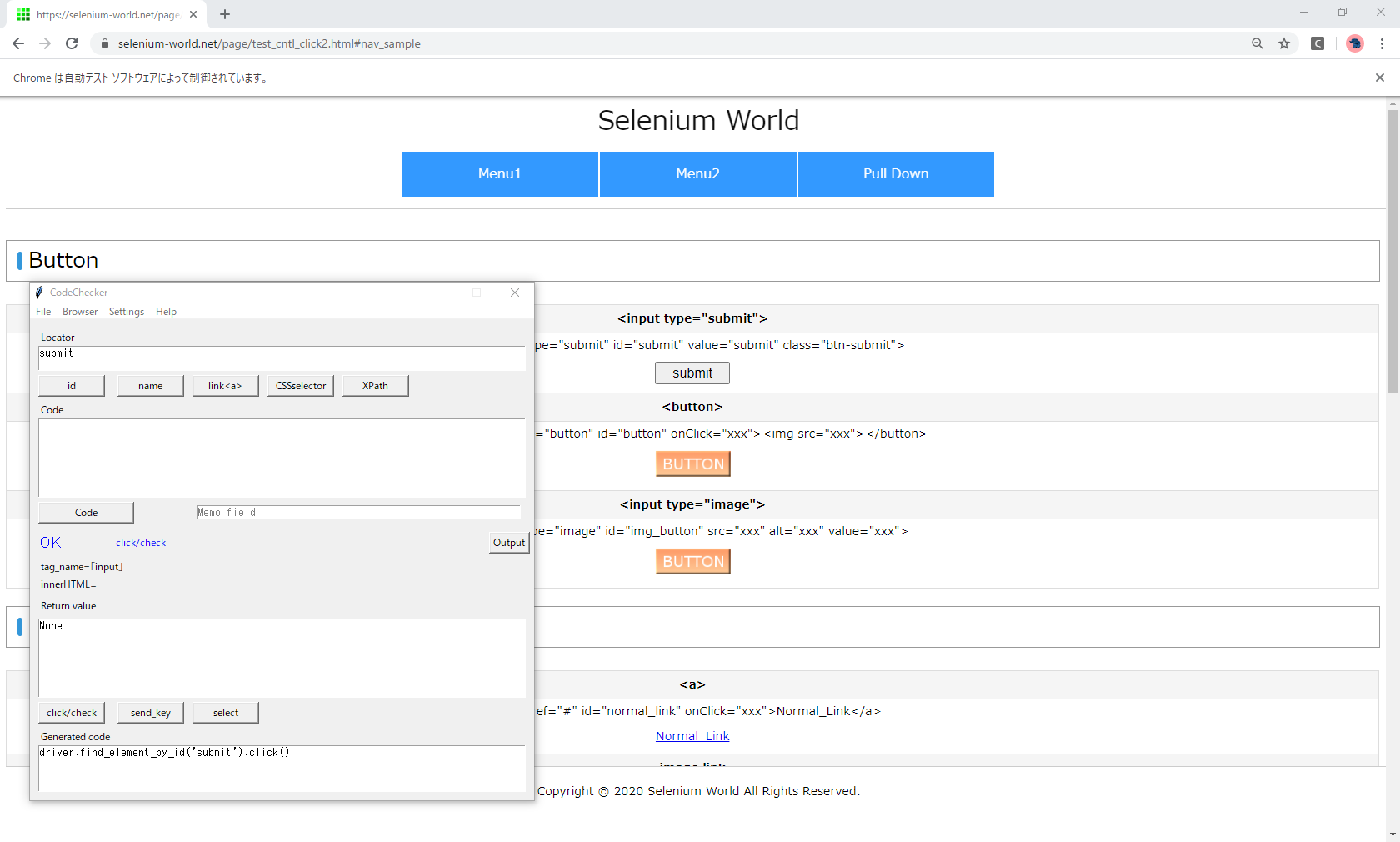
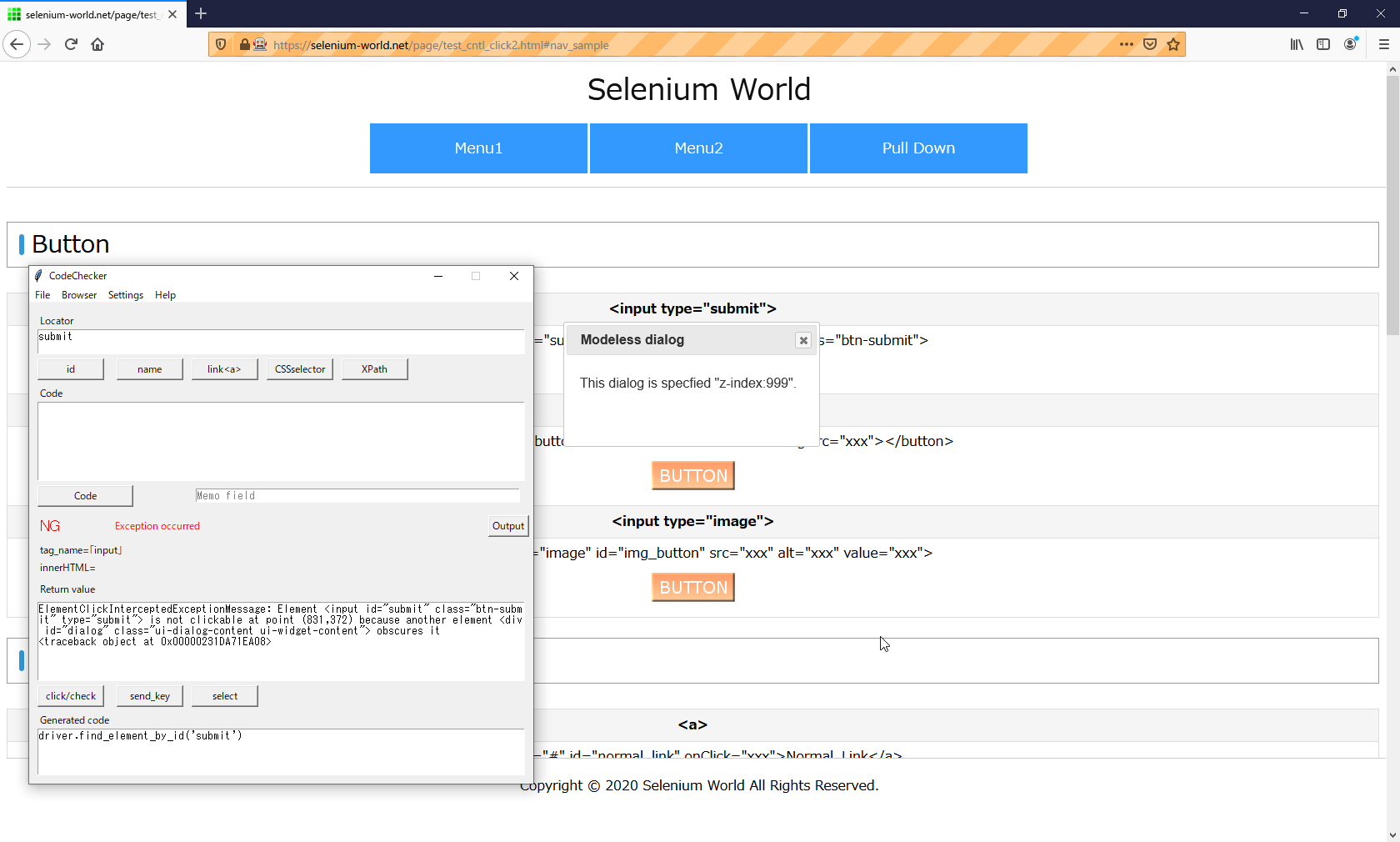
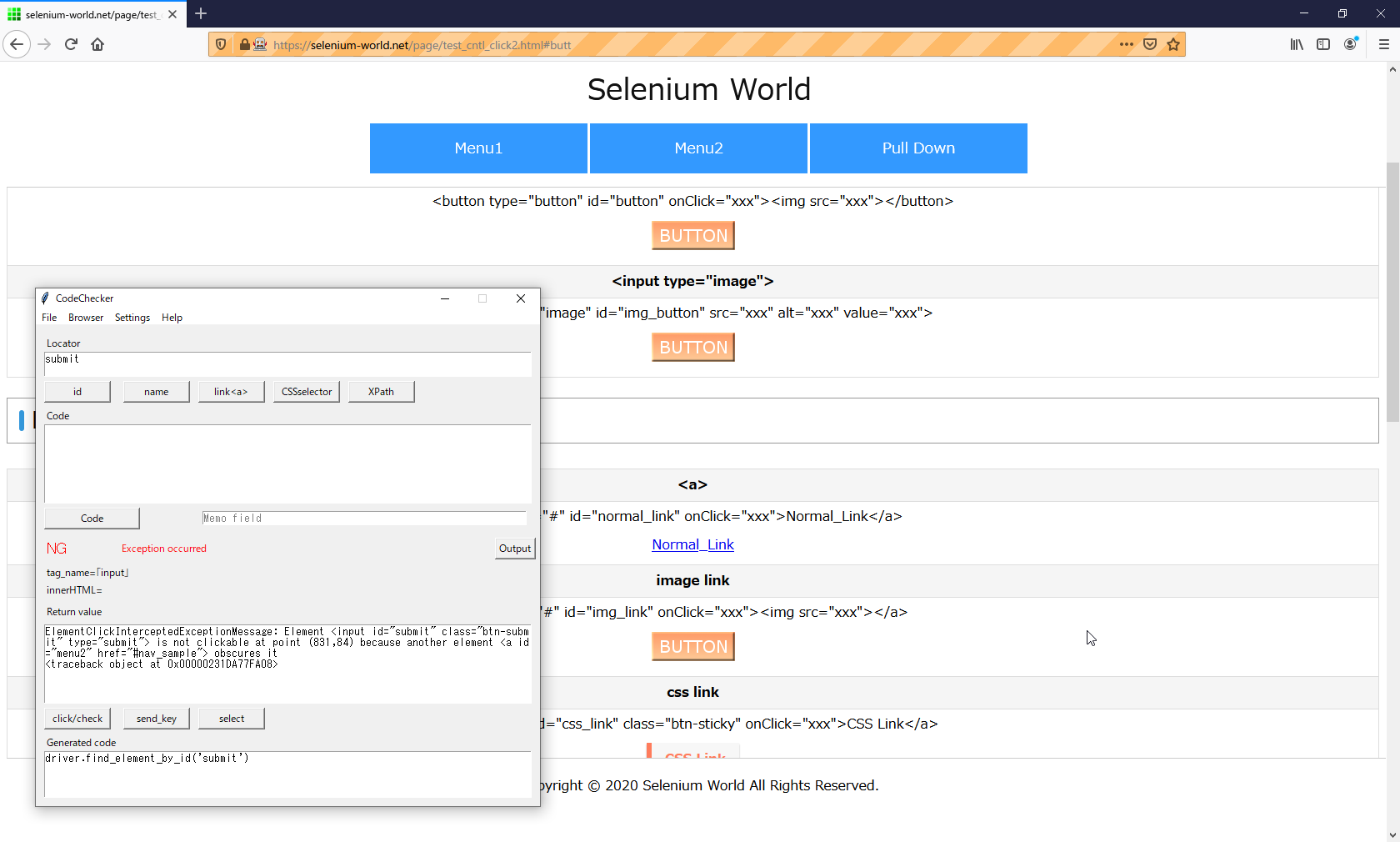
Seleniumの動作 入力時例外 3 Firefox Seleniumワールド

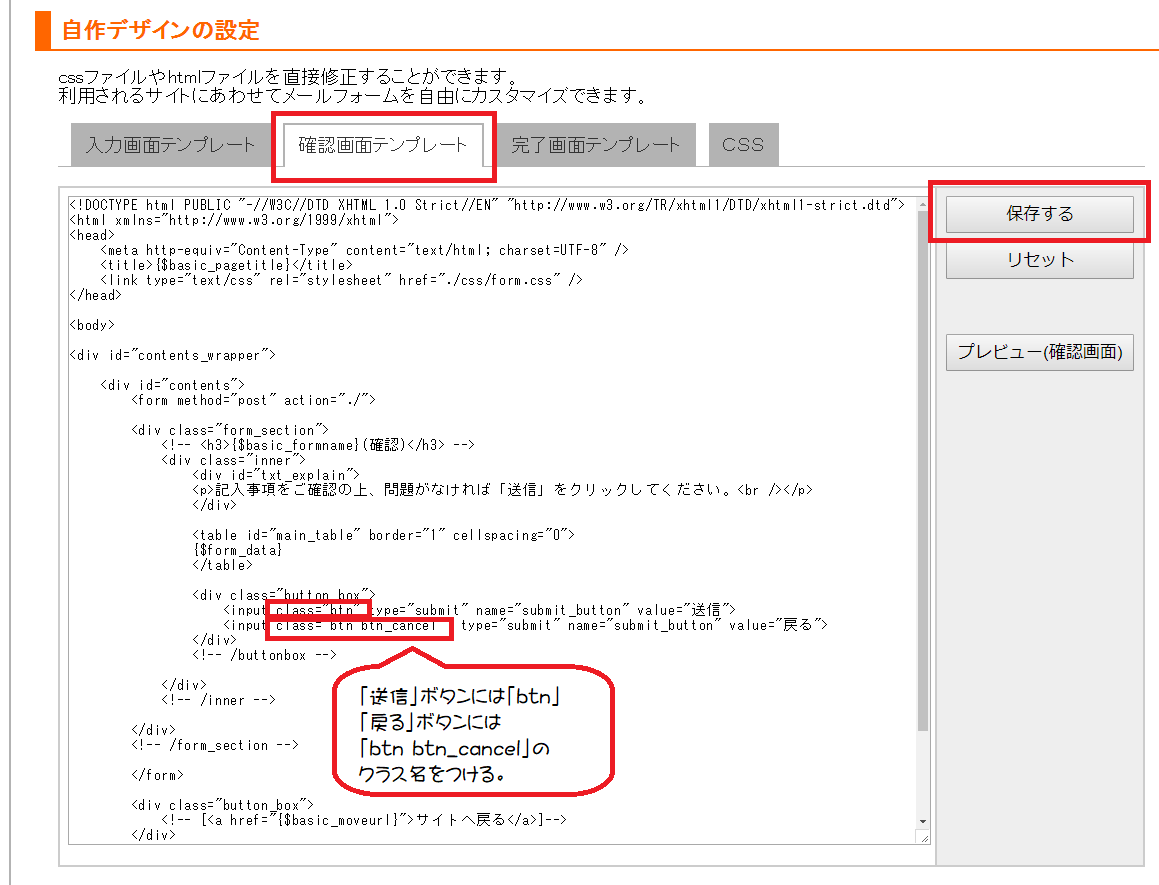
エックスサーバーのお問い合わせフォームをカスタマイズする方法 Tech Hippo Lab

緑色の送信ボタン イラストレーションのベクターアート素材や画像を多数ご用意 Istock
Submit ボタン 画像 のギャラリー

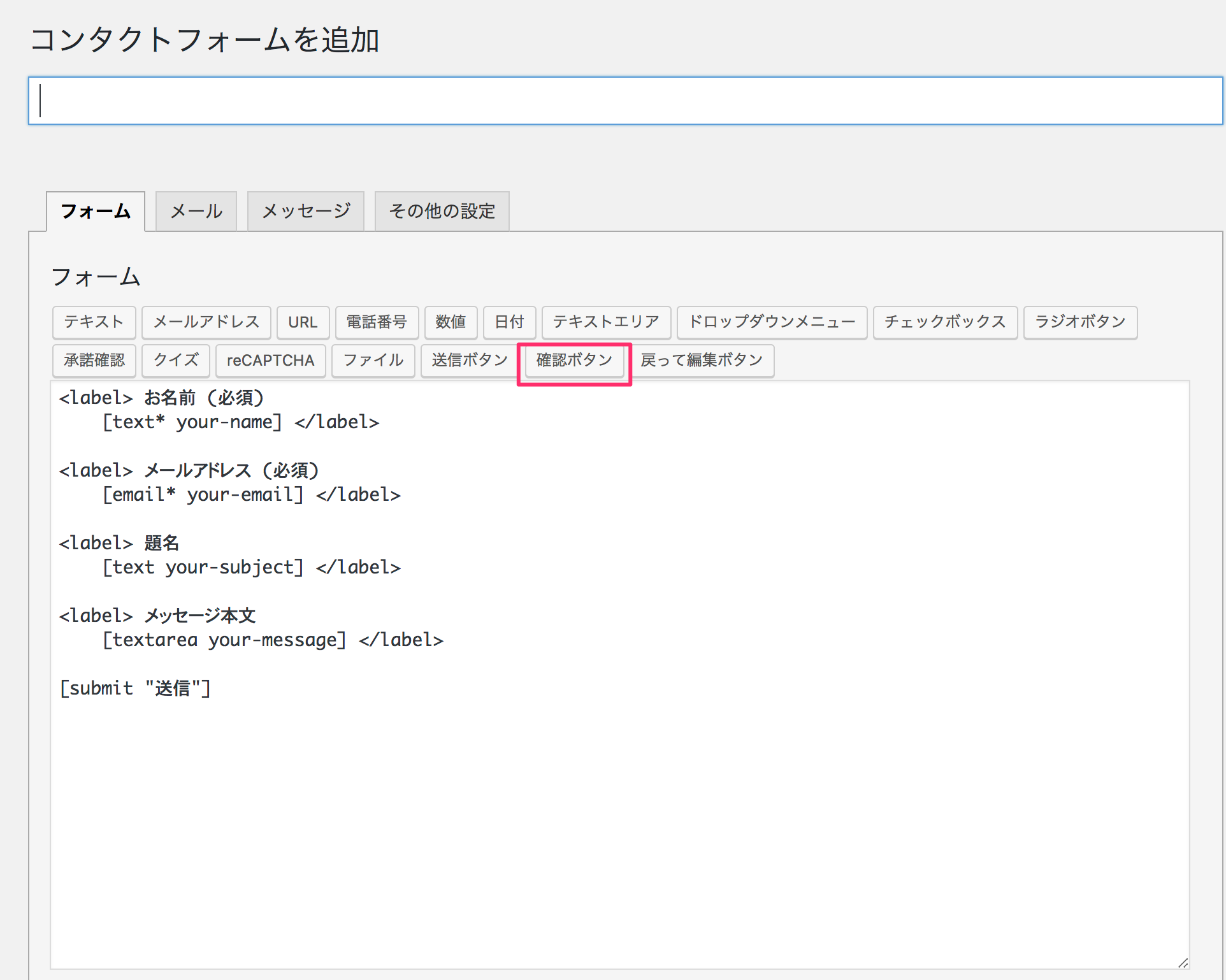
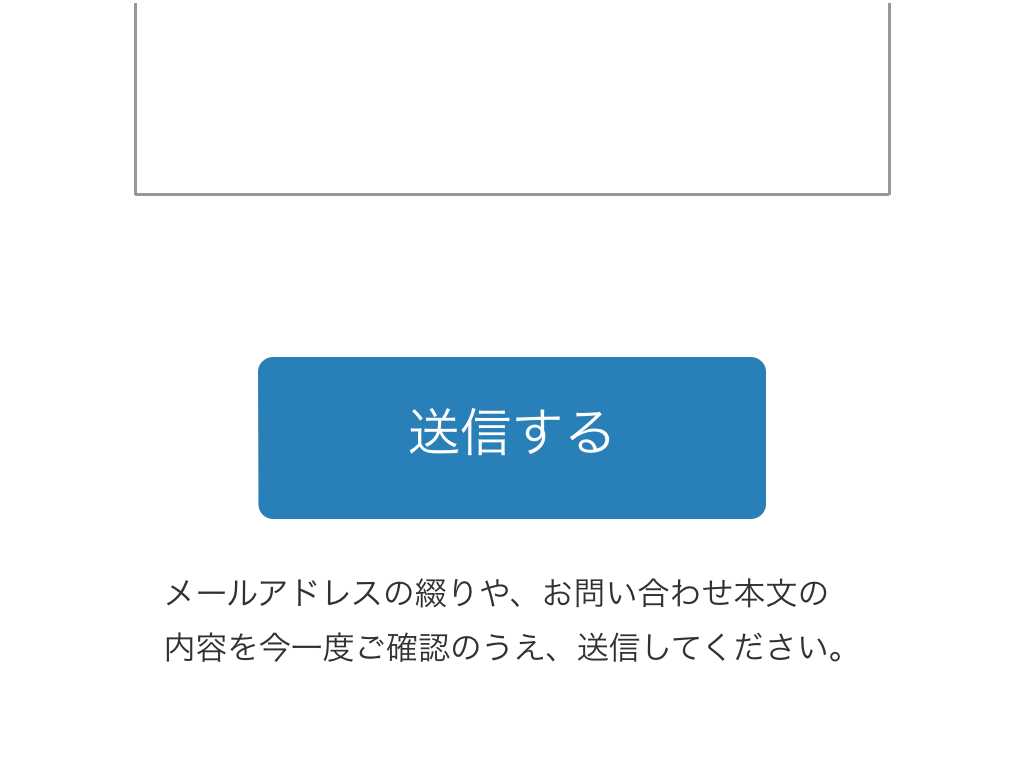
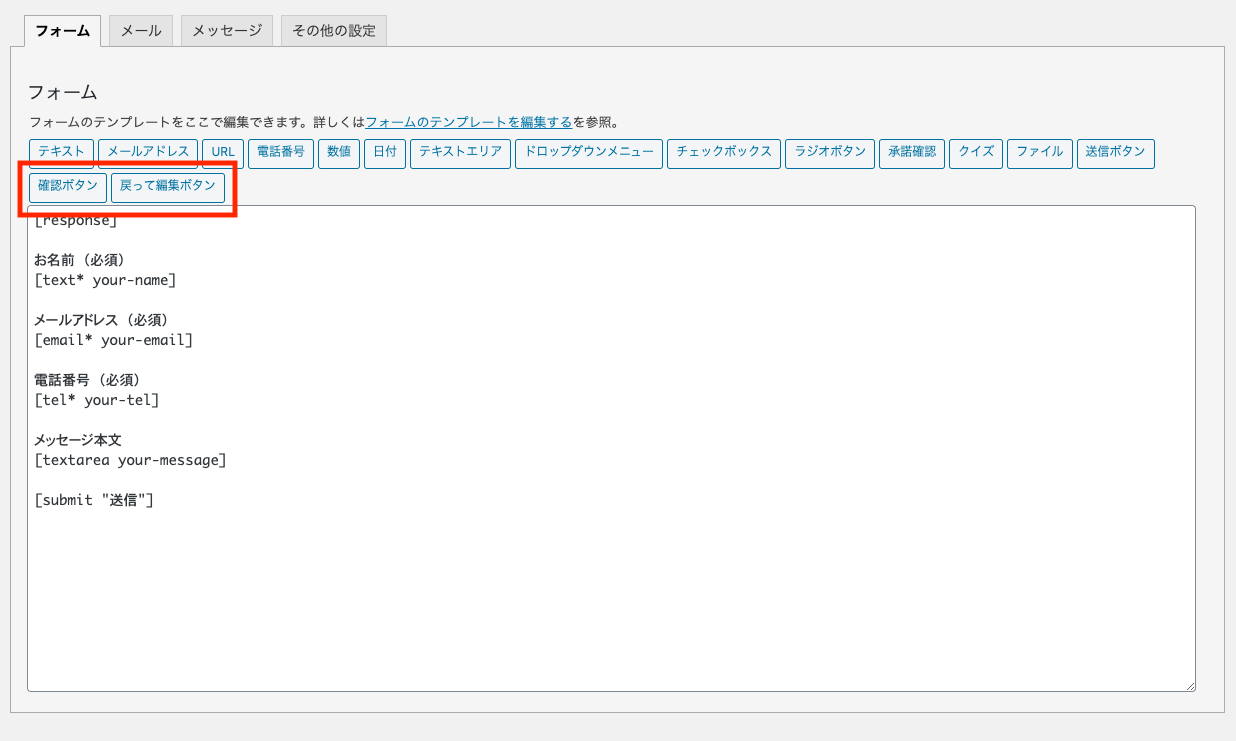
Wordpressの問い合わせフォームに確認画面を実装する方法 Contact Form 7 Add Confirmの使い方とデザインカスタマイズをご紹介 Tomato Magazine

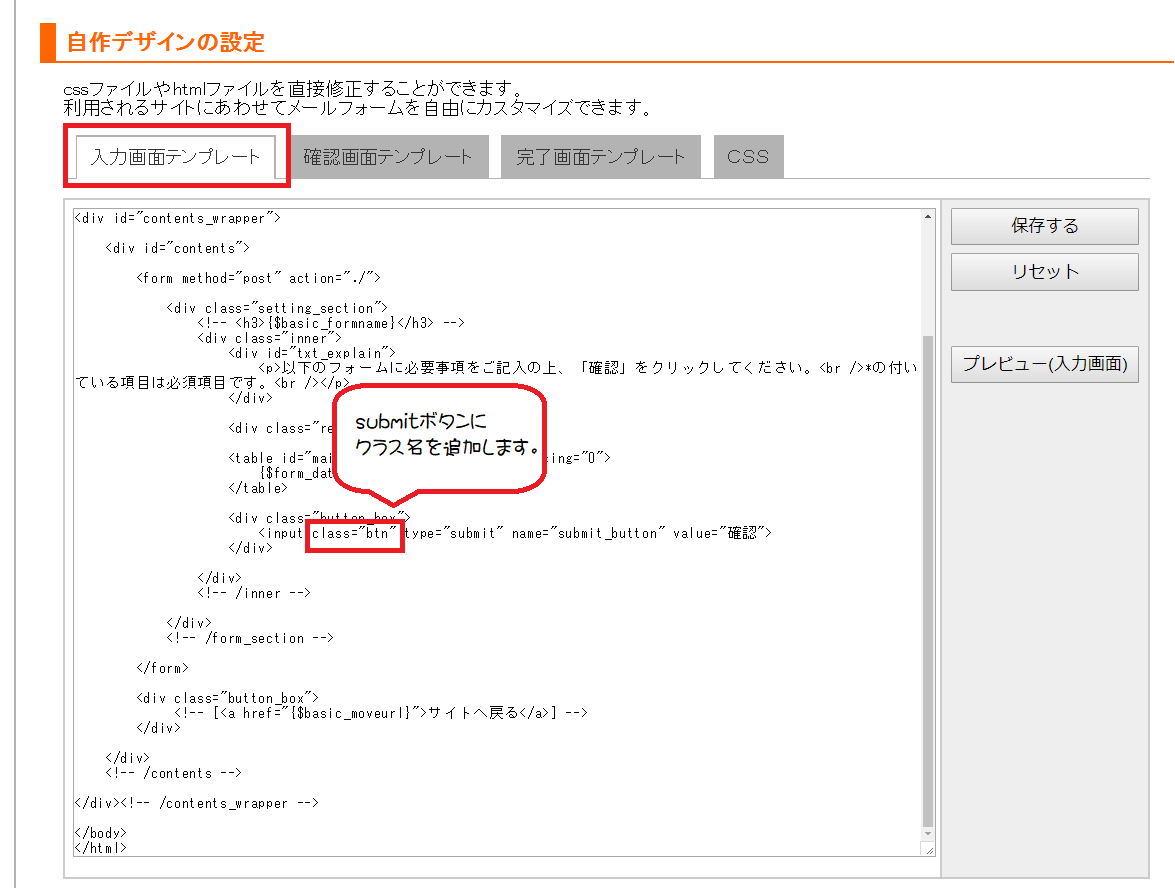
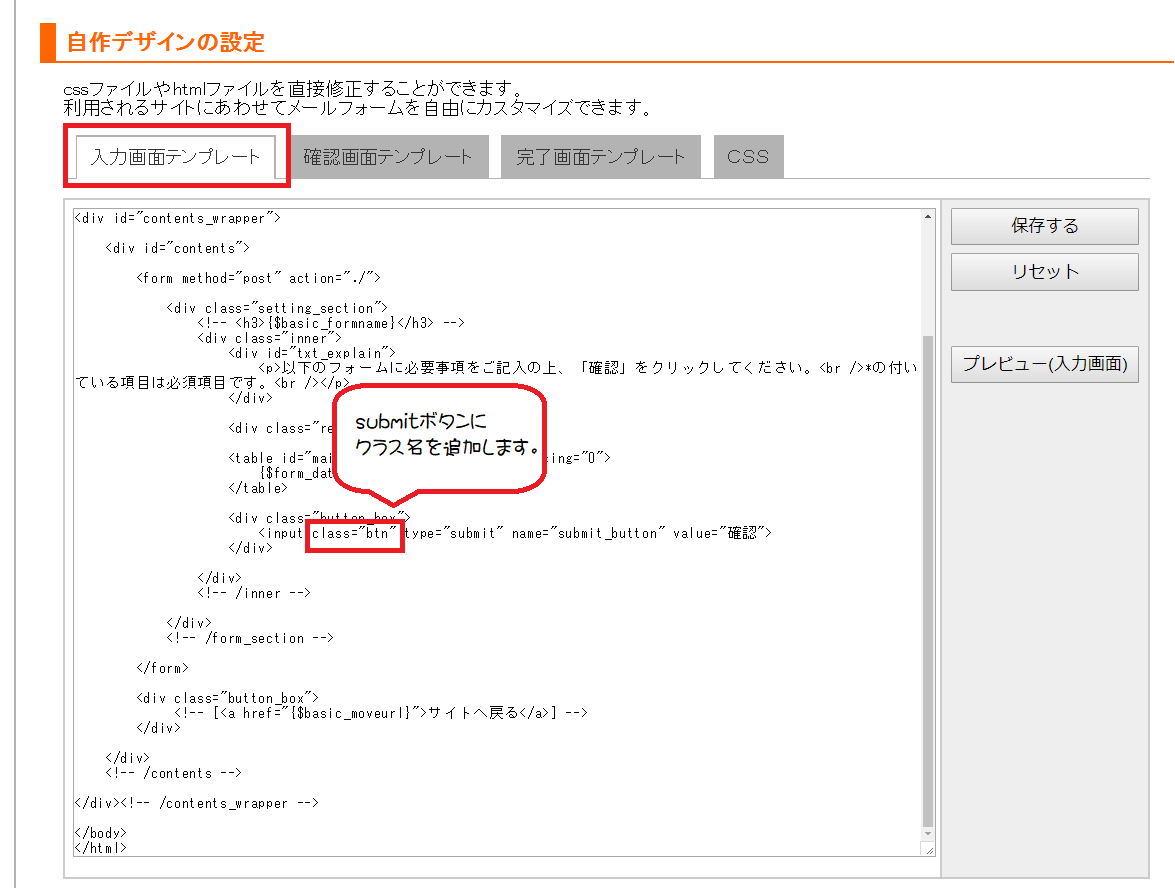
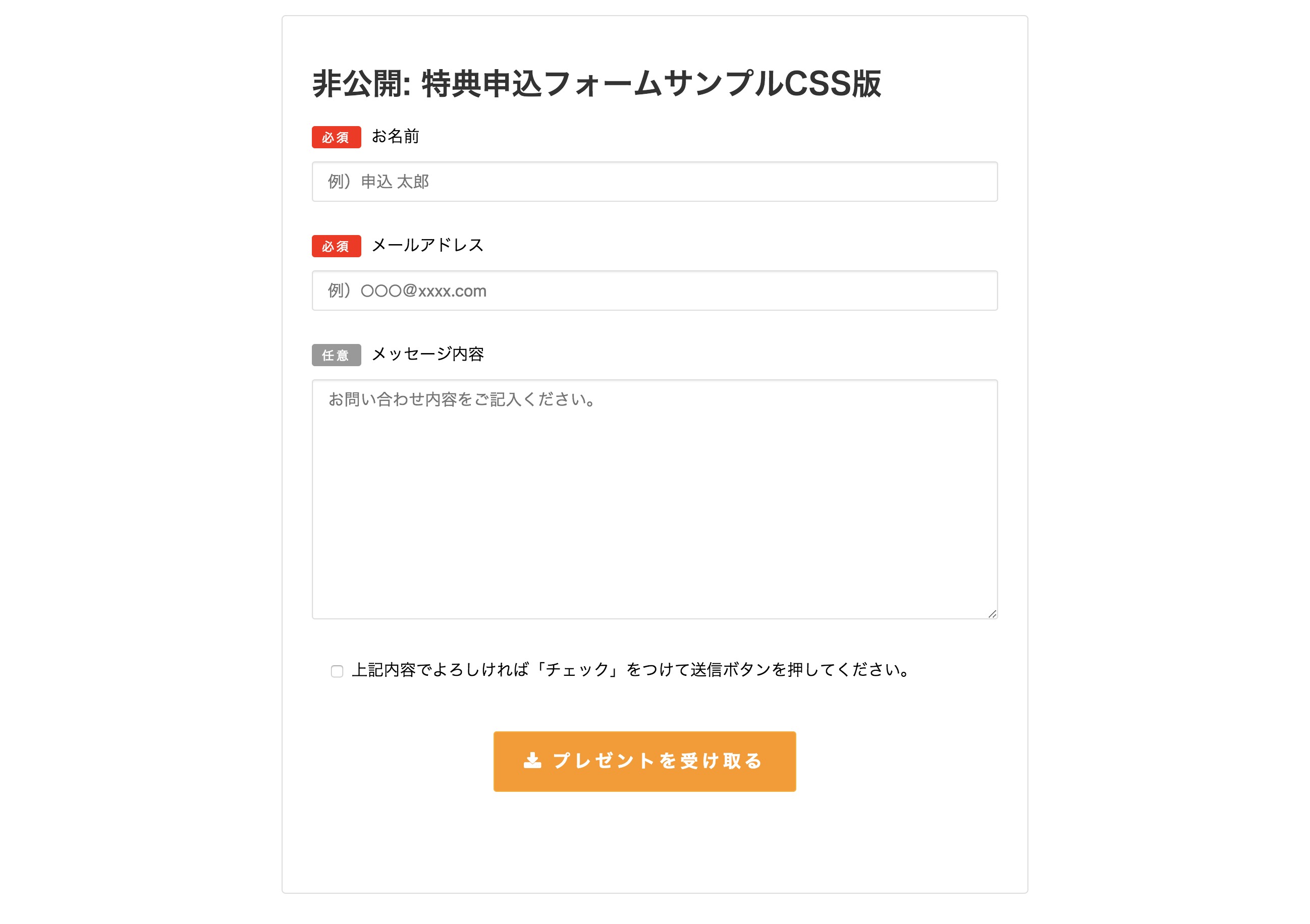
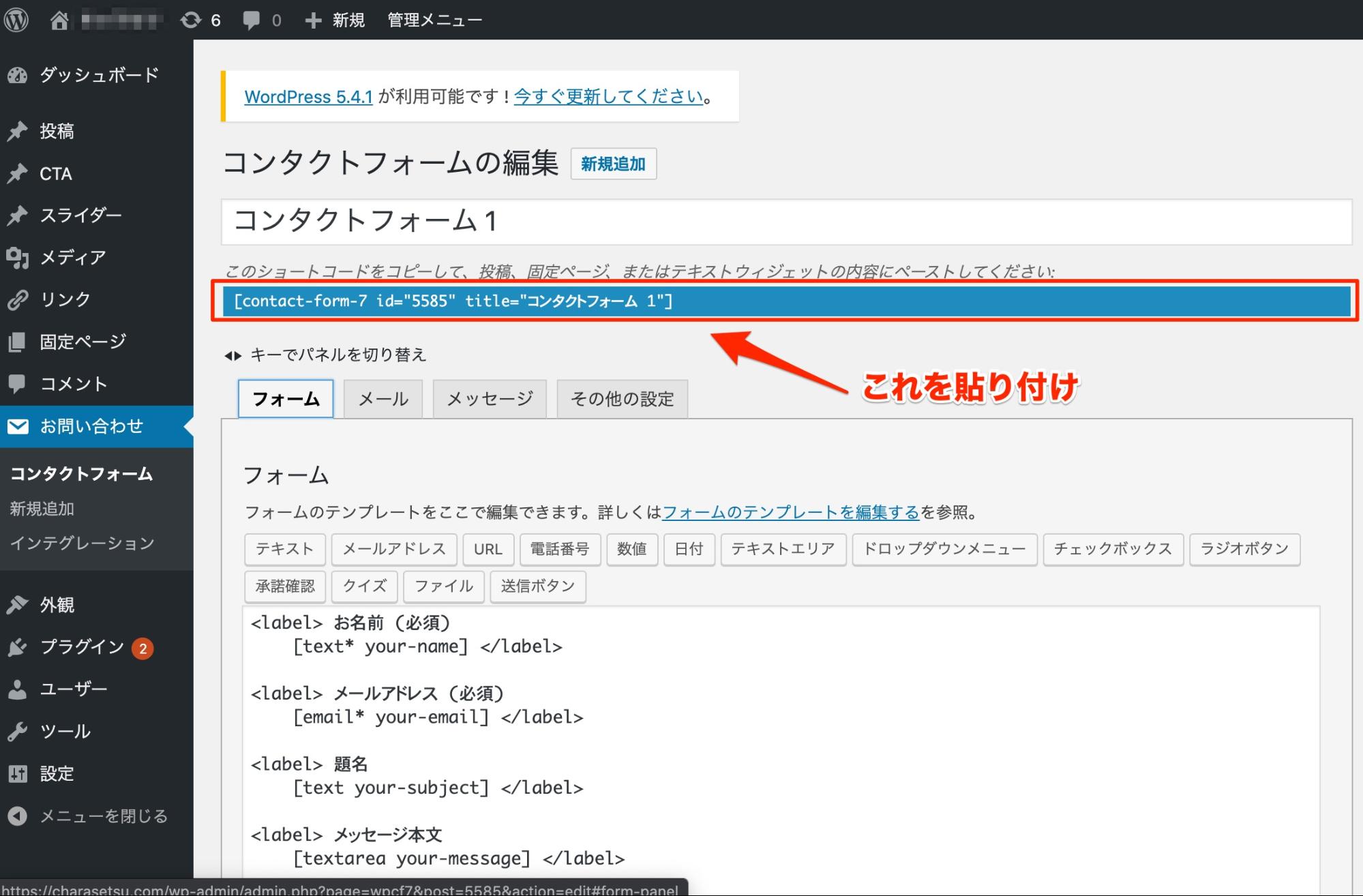
誰でもできるcontact Form 7にボタン画像を設定する方法 Share Life シェアライフ

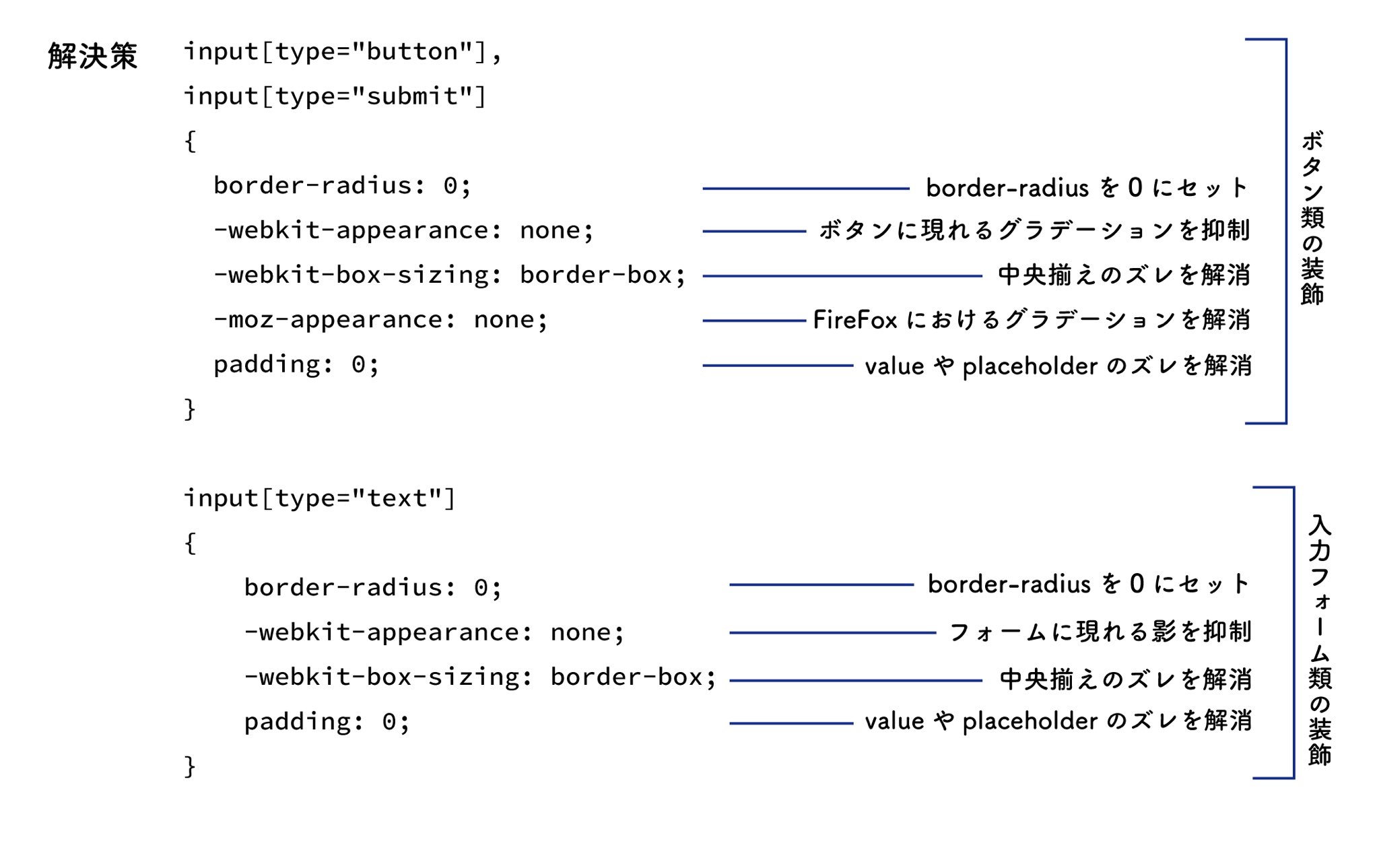
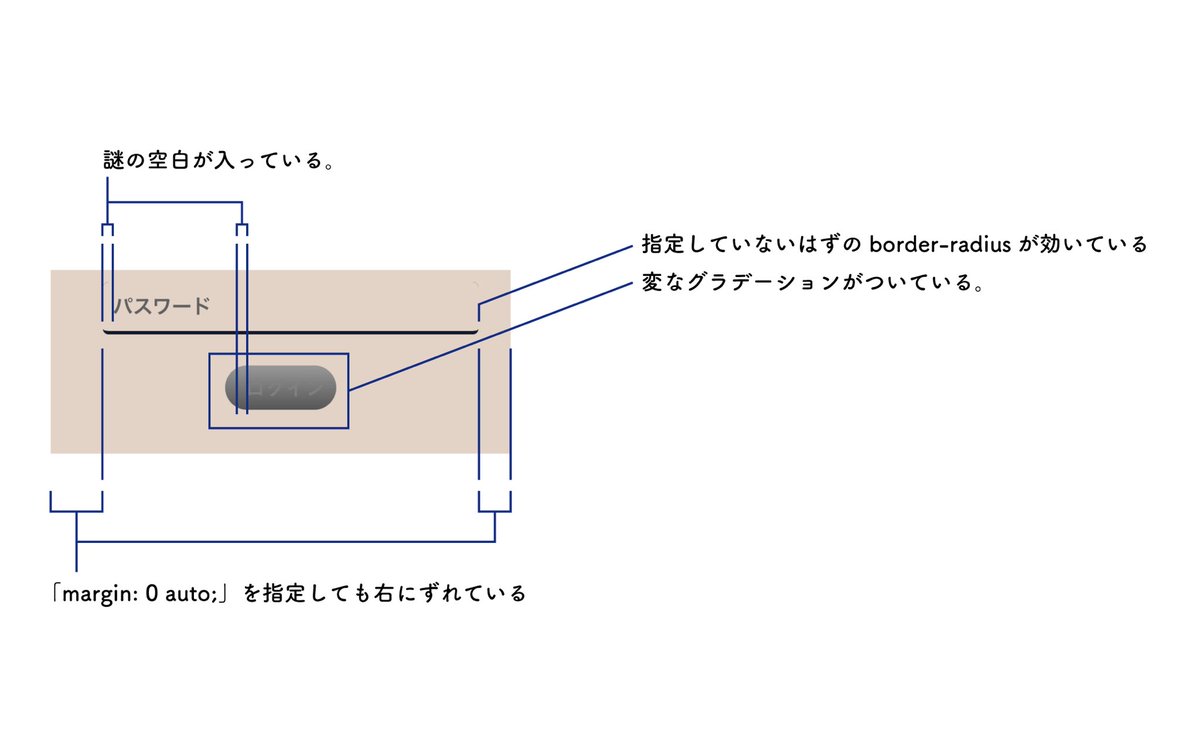
Uzivatel ツノダハジメ Detailess Na Twitteru 周知の事実かもしれませんが Iosにおけるtextフォームや Submitボタンのcssの挙動に苦戦したのでメモしておきます Inputにおいては実装したcssよりios標準のcssが優先される Border Boxが効かずに右にずれる場合

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

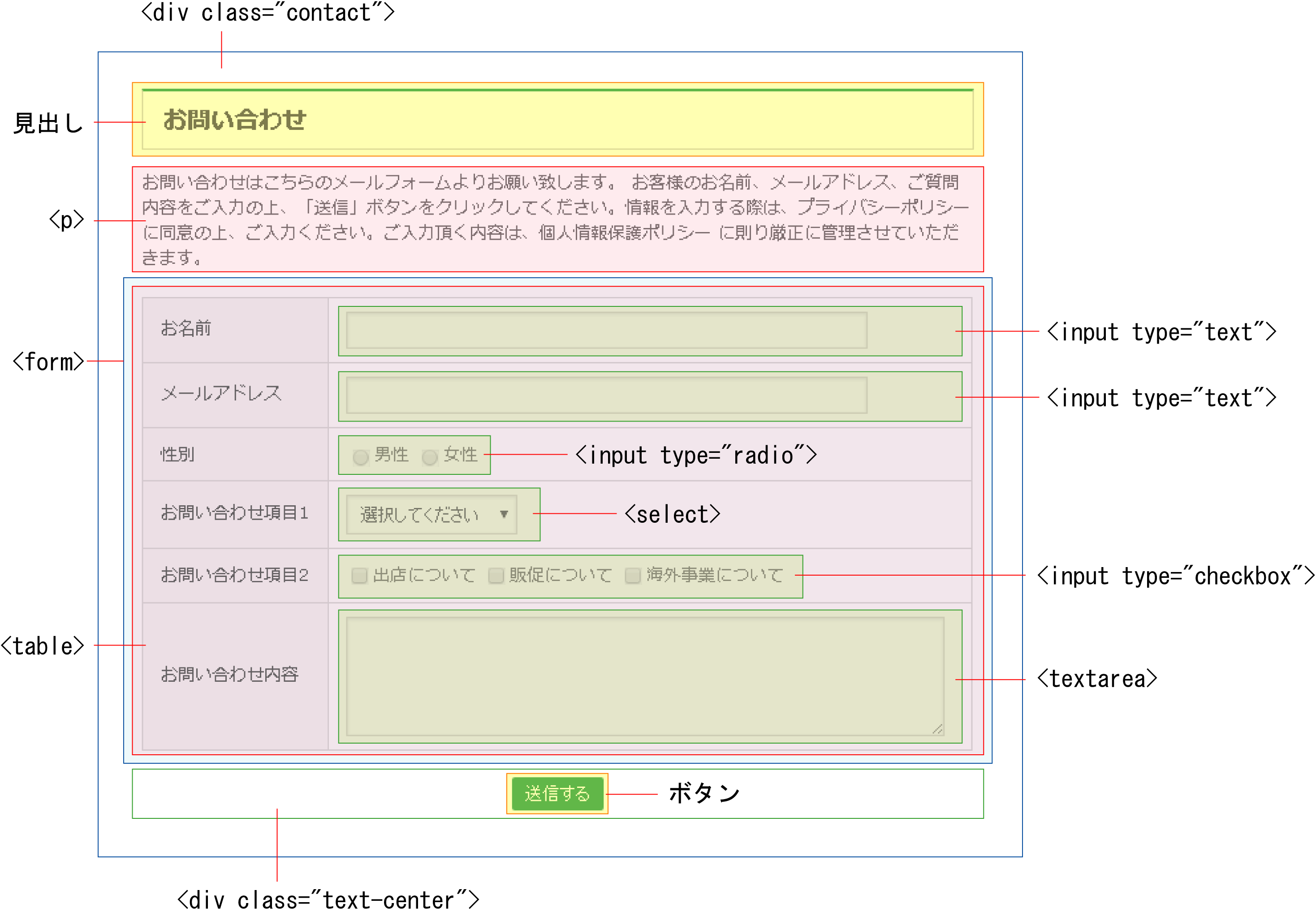
入力フォームの作り方を学んでいこう 実践編 コード食堂
送信ボタンクローム フレーム付け楕円形 3 D アイコン色のセット 3dのベクターアート素材や画像を多数ご用意 Istock

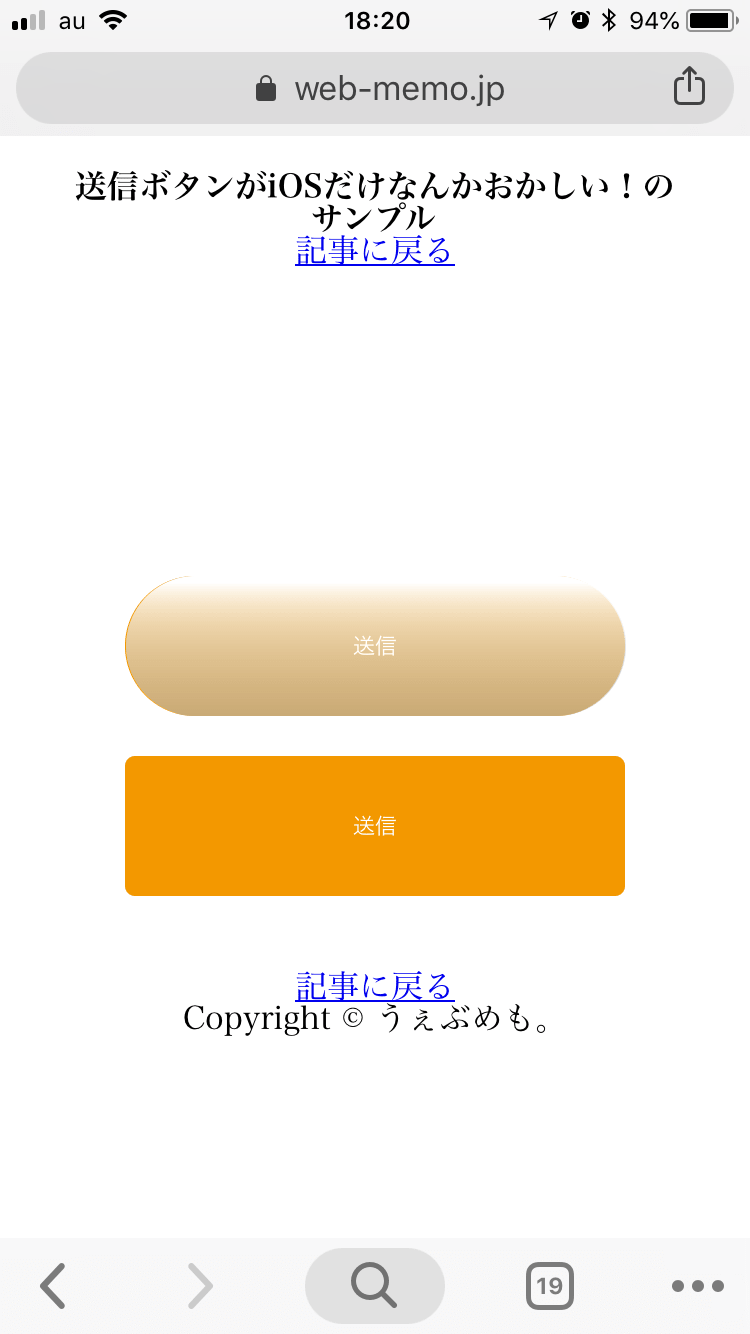
Submitボタンのデザインがiphoneだけおかしい でハマった時の対処法 うぇぶめも

ホワイト バック グラウンド 送信 ボタンの図のイラスト素材 ベクタ Image 6428

Laravel Submit ボタン 左右中央配置 とある新人seは 走らない

Css3 Table内 Inputタグを使ったsubmitボタンのサイズ変更 Teratail

送信ボタン の写真素材 画像素材 Image

フォームボタンの文字列を改行する方法 ホームページ制作 オフィスオバタ

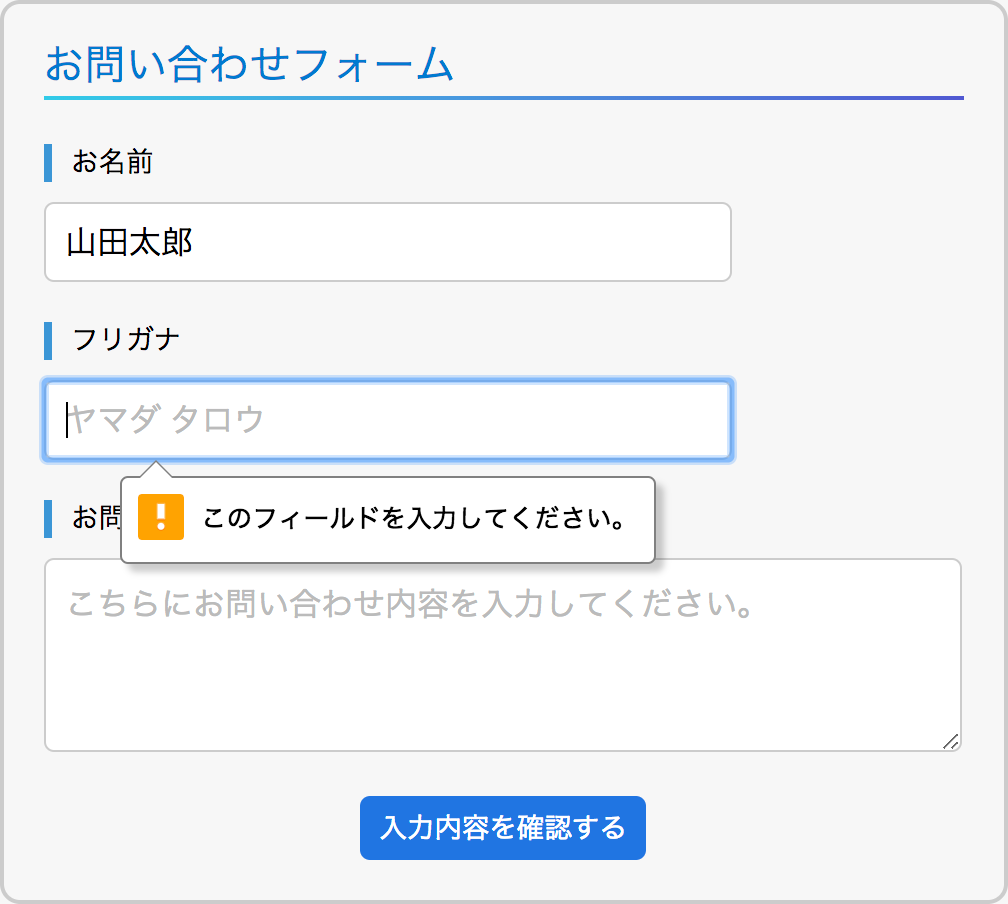
フォームの必須入力項目を指定する Graycode Html Css

送信ボタンを画像ボタンに変える ウェブ制作チュートリアル

プログラミングのレシピ

送信ボタンを設置する Graycode Html Css

Web App 見出しと送信ボタンでランク付け可能なリストを表示するのに最適な方法は

Html その21 ガニエンの目指せプログラマー Note

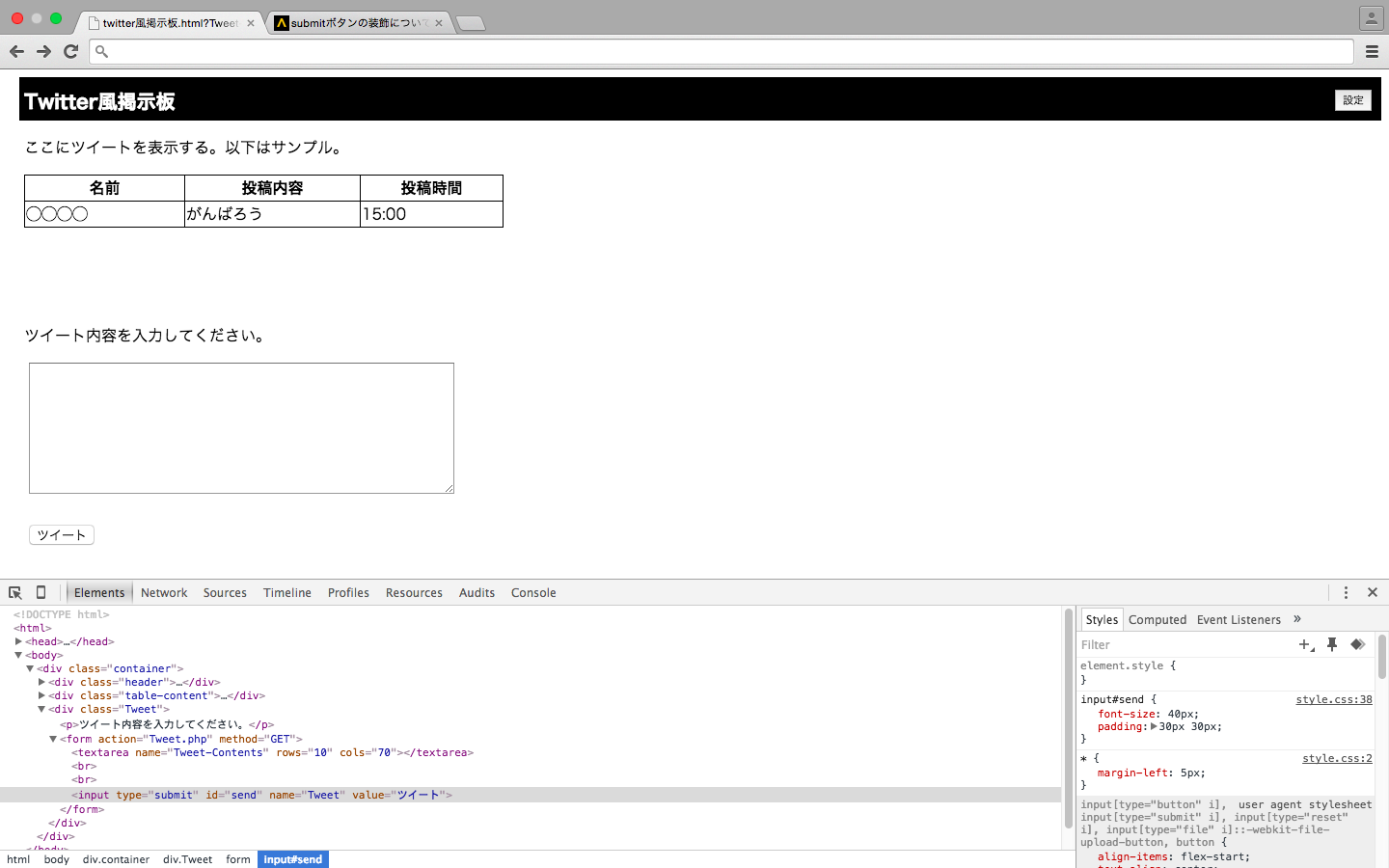
Css Submitボタンの装飾について Teratail

Firefoxは送信ボタンに2pxのパディングを追加します

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

送信 ボタン の写真素材 画像素材 Image

送信ボタンのイラスト素材 ベクタ Image

エックスサーバーのお問い合わせフォームをカスタマイズする方法 Tech Hippo Lab

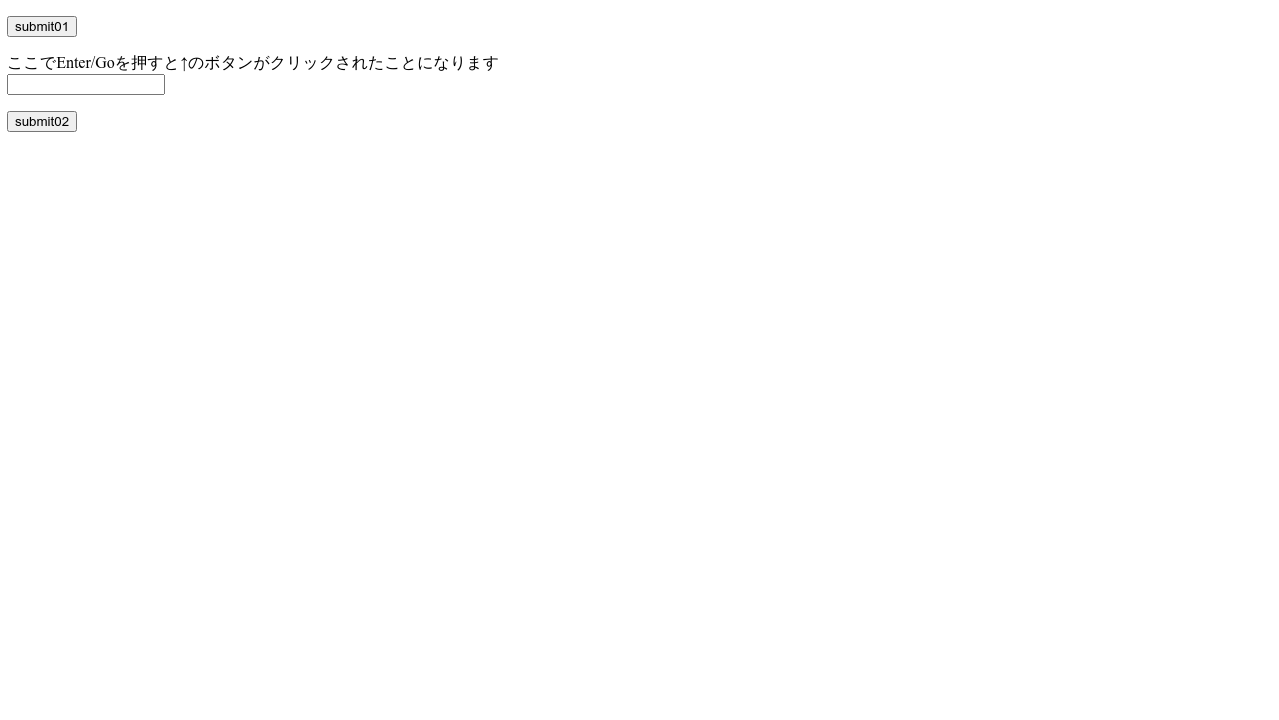
先頭のsubmitボタンにclickが発火する

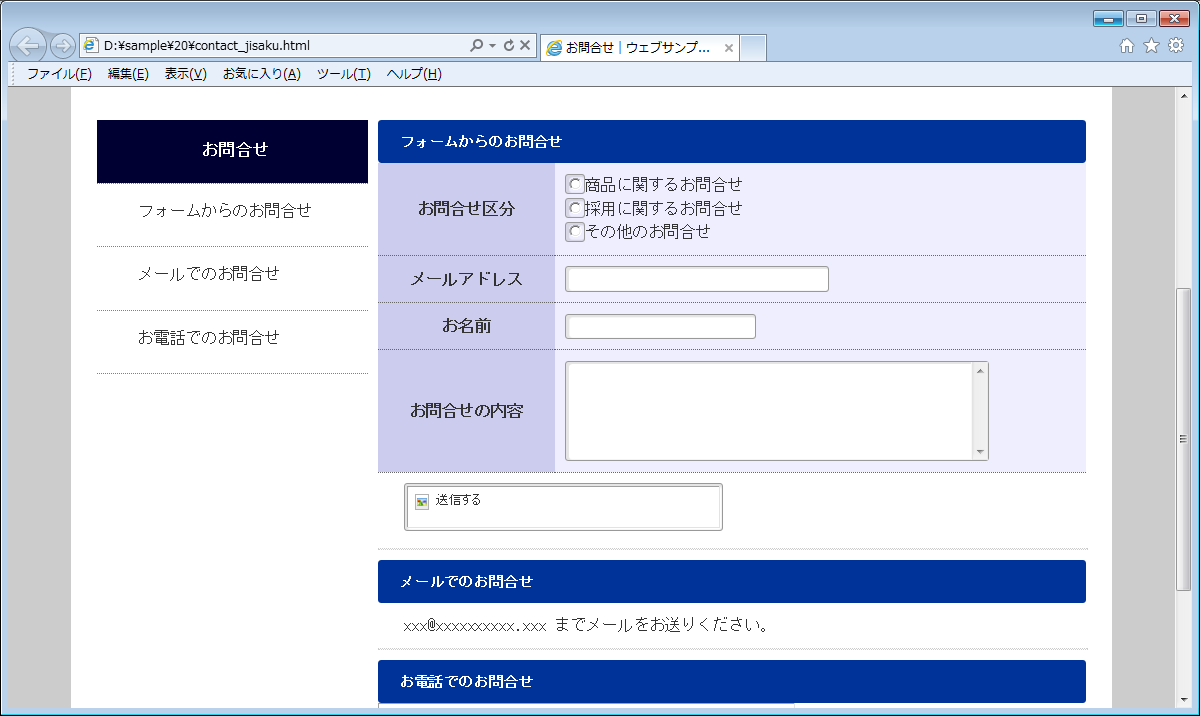
お問い合わせページの作成 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

フォームの遷移先を ボタンごとに変更する Formaction属性を利用 Yoheim Net

Laravel Submit ボタン 左右中央配置 とある新人seは 走らない

Luxeritas コメント欄 を開閉式へ コメント送信ボタン を中央へ すきっぷのメモ

画像を使った送信ボタンを設置する Graycode Html Css

送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image

Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア

Seleniumの動作 入力時例外 2 Chrome Seleniumワールド

Bootstrapのボタンを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

子ども達の未来 Web Creator Value属性 Value ボタンに表示されるテキストの変更も可能 Value属性に任意の値を指定する事でボタンに表示されるテキストを変更できる Input Type Submit Value 保存 プログラミング プログラミング初学者

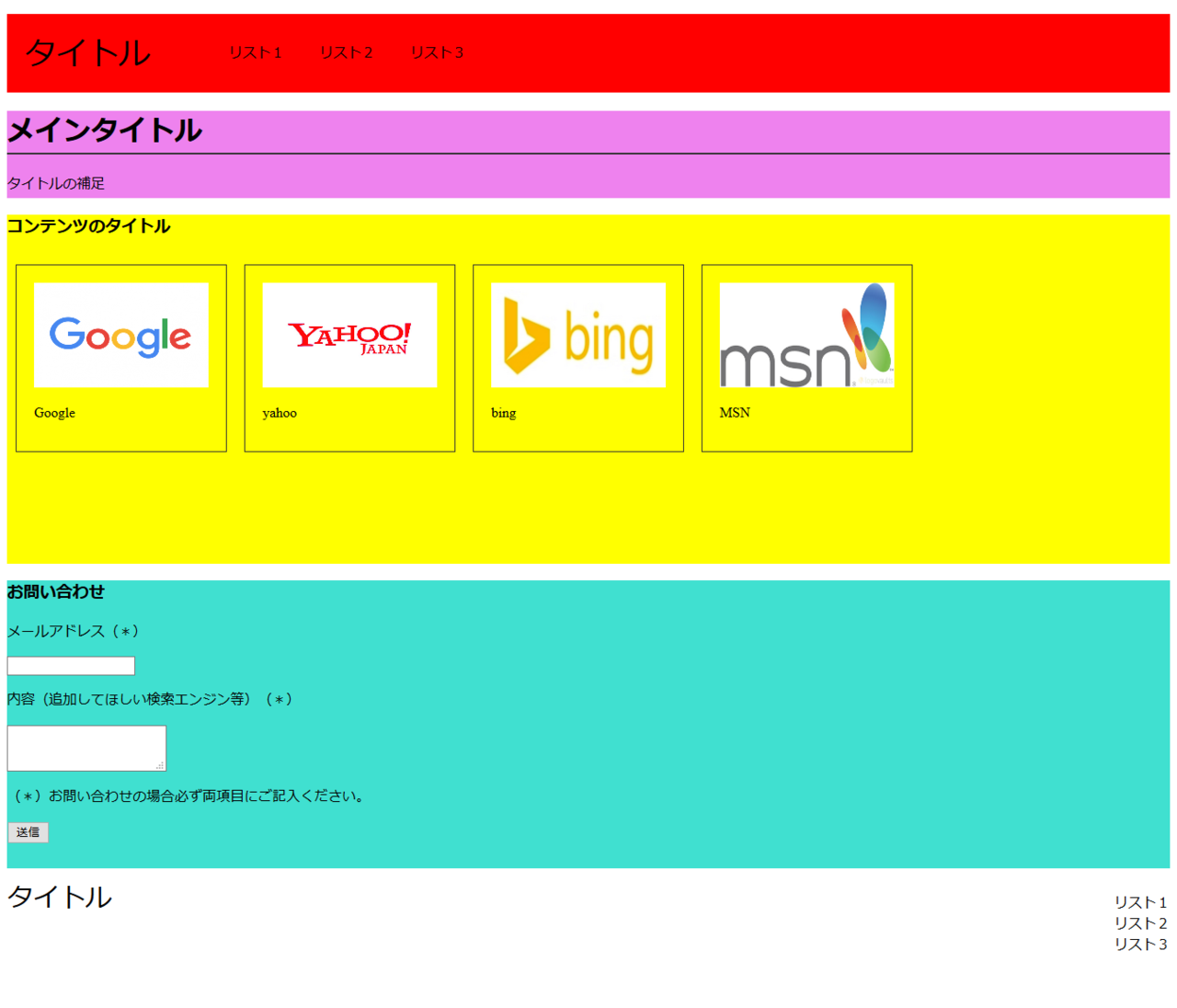
Htmlのtableタグを使わずに整列させたフォーム Form をcssでデザインしてみる Qiita

Seleniumの動作 入力時例外 3 Firefox Seleniumワールド

Haml Buttonをつけてsubmitボタンにフォントオーサムのアイコンをつける Qiita

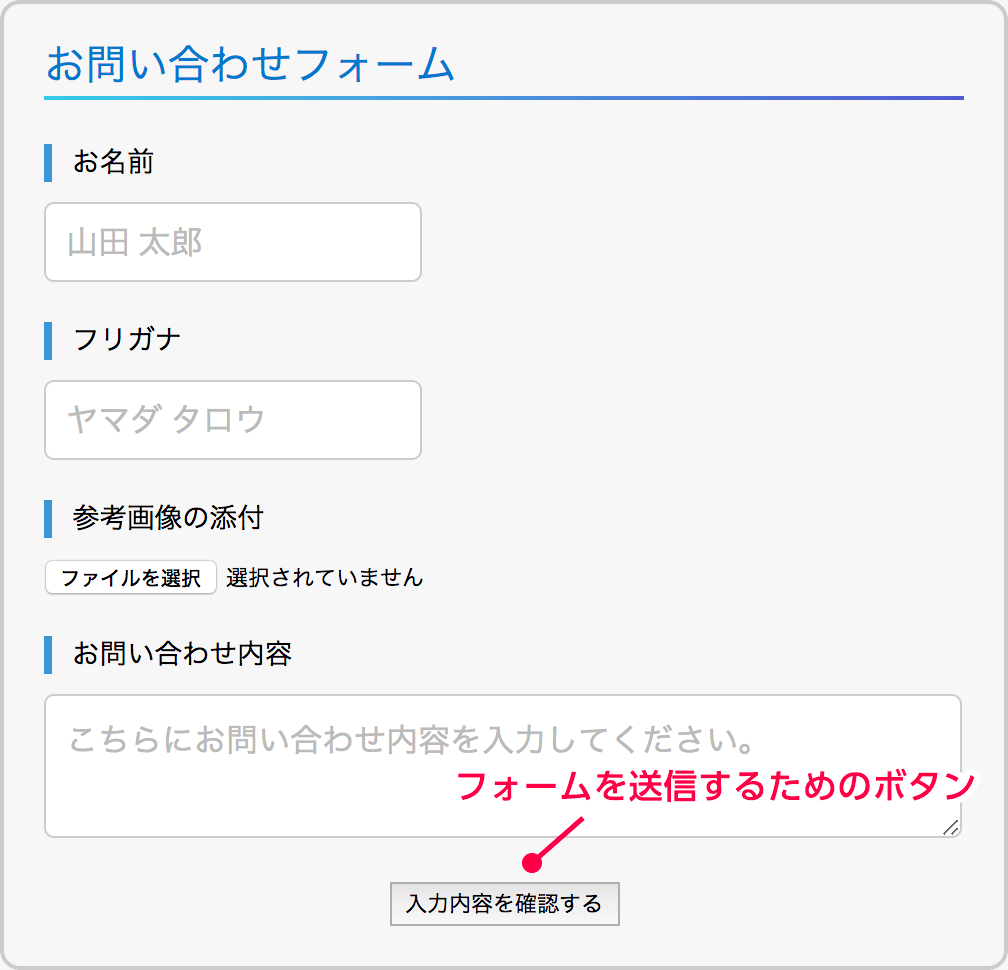
フォーム確認画面をjqueryだけで実装する Tips 日本トップクラスのhubspotテック企業 株式会社パンセ

Submitボタンとhistory Backの挙動 株式会社lig

Javascript フォームの送信ボタンの2重クリックを防止する方法 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

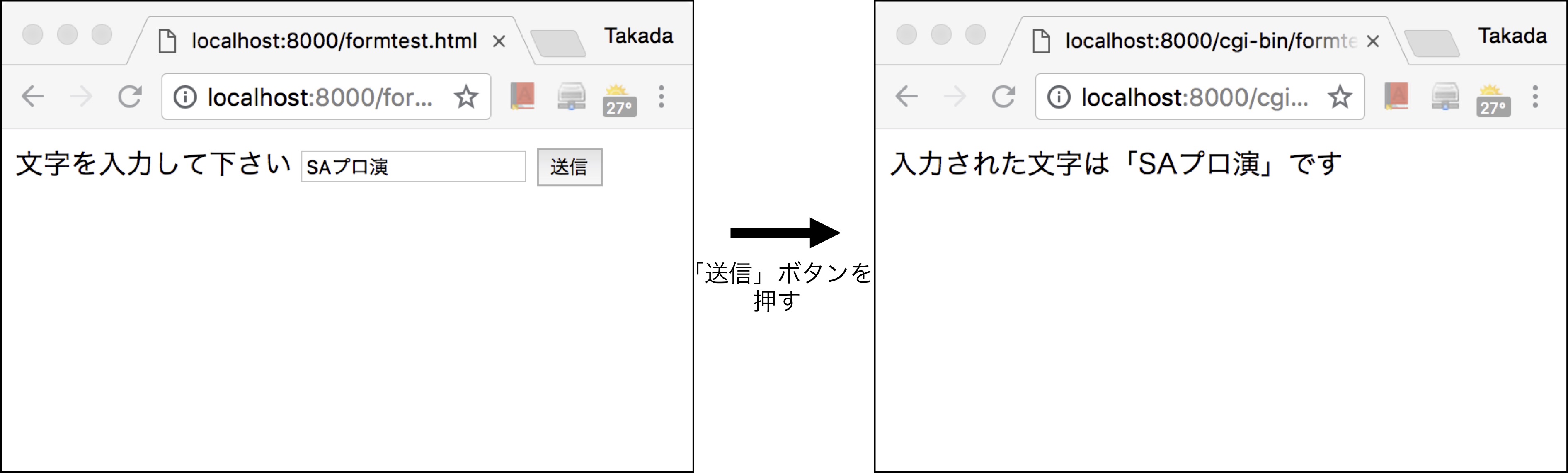
Saプログラミング演習 クライアントサイドプログラム

ボタンに対する追記がある場合のマークアップ Accessible Usable

オートビズ オンラインヘルプ

Html フォーム 5 Input要素 11 画像ボタン Image プログラマカレッジ
送信ボタンクローム フレーム付け楕円形 3 D アイコン色のセット 3dのベクターアート素材や画像を多数ご用意 Istock

Html Css 勉強16日目 フォーム作成 完全初心者のアラフォーがプログラミングの勉強始めました

Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea For Webcreator 初心者ホームページ作成サポート

Seleniumの動作 入力時例外 3 Firefox Seleniumワールド

フォームのsubmitをdisabledで制御し全て入力するまでsubmitできなくする Jquery しょーごログ

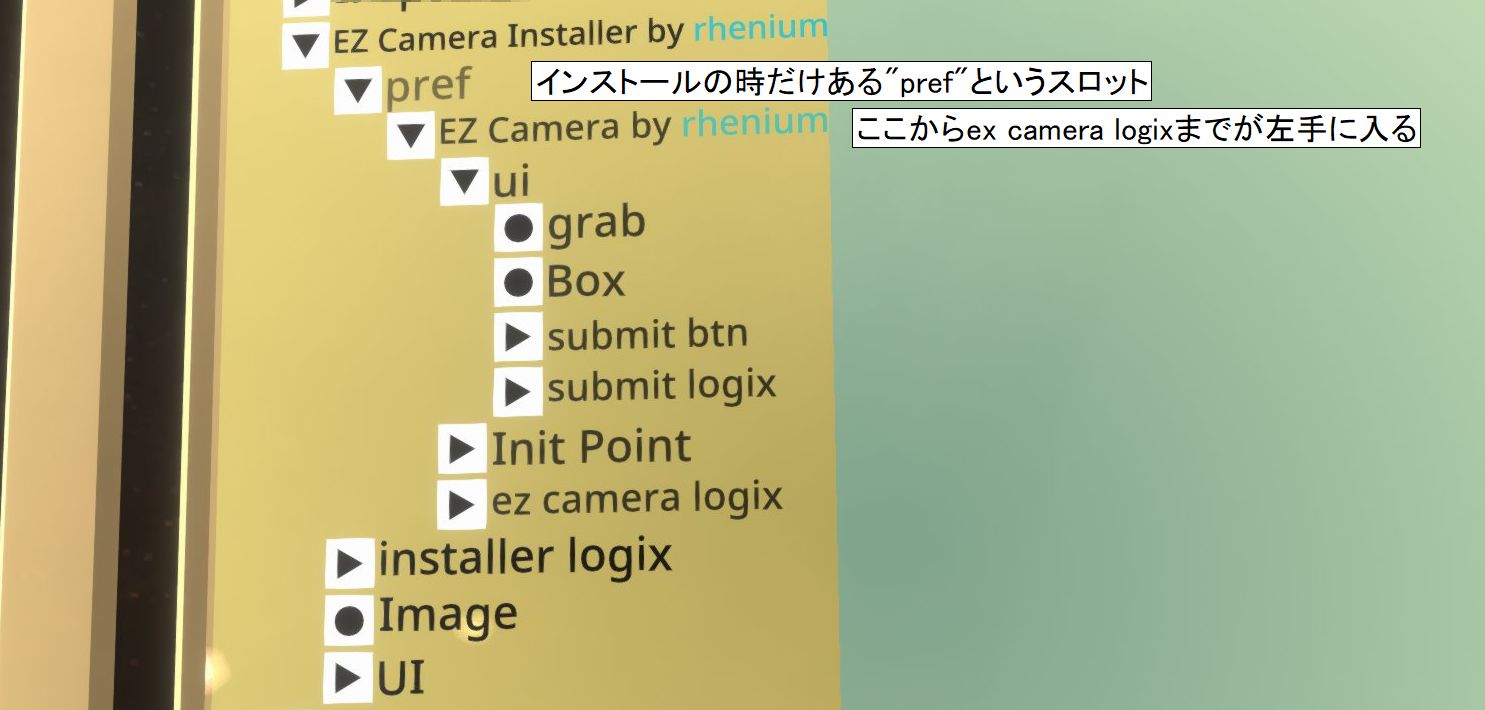
Neosvrjp Techbook Neosvrjp Techbook Neosvrの応用編 技術ノート

Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre

Gtm フォーム送信トラッキングでのトリガー設定 Webマーケティングの教科書

Samurai Engineer Plus 日本初の無料プログラミングスクール

Phpでどのsubmitボタンが押されたか判定する方法 It底辺脱却ブログ

送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image

Buttons 送信 ボタンに一般的に受け入れられているアイコンはありますか

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

手マウス カーソルは送信 ボタンをクリックします Guiのベクターアート素材や画像を多数ご用意 Istock

Bootstrapのフォームを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

送信ボタンを画像ボタンに変える ウェブ制作チュートリアル

簡単 Cssのafter 擬似クラス でフォームの二重送信を防ぐ方法 Css Web関連 Keprate

Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア

送信ボタンのイラスト素材 ベクタ Image

Cssのセレクタチートシート Webliker

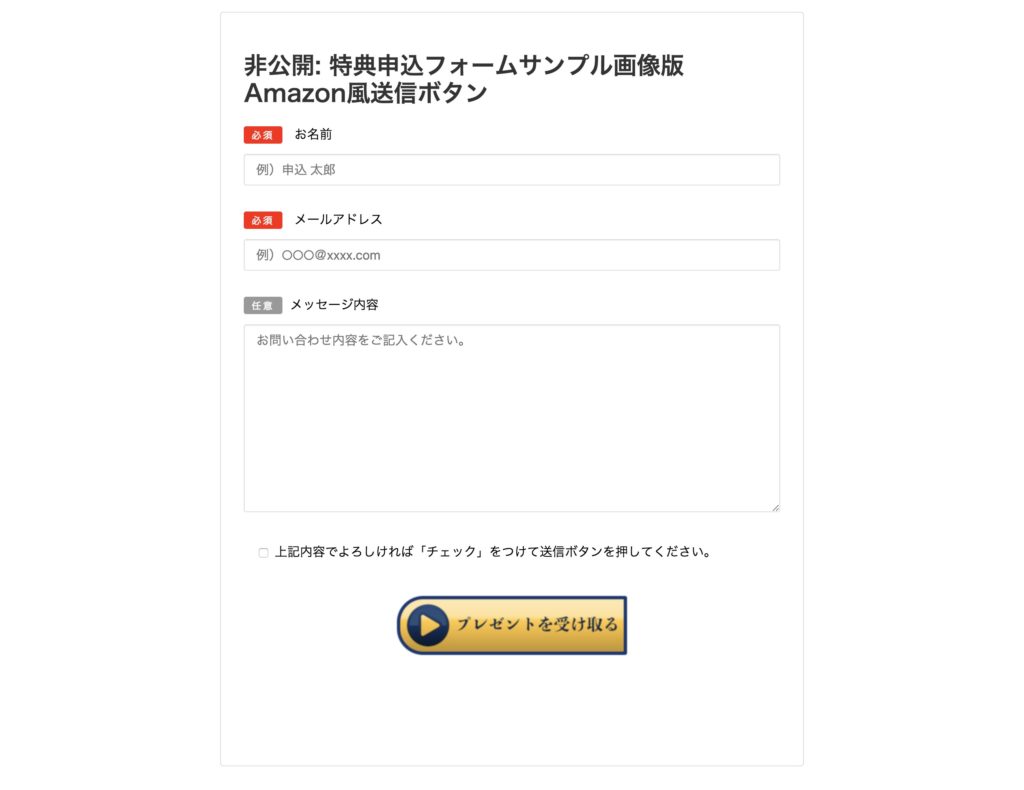
Contact Form 7 送信ボタンをamazon風ボタンにカスタマイズしてみる Web Pre

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

Iphoneの送信ボタンのスタイルが違う Contact Form 7のサブミットリセット マレーシアの日系it企業で働く30代エンジニアの備忘録

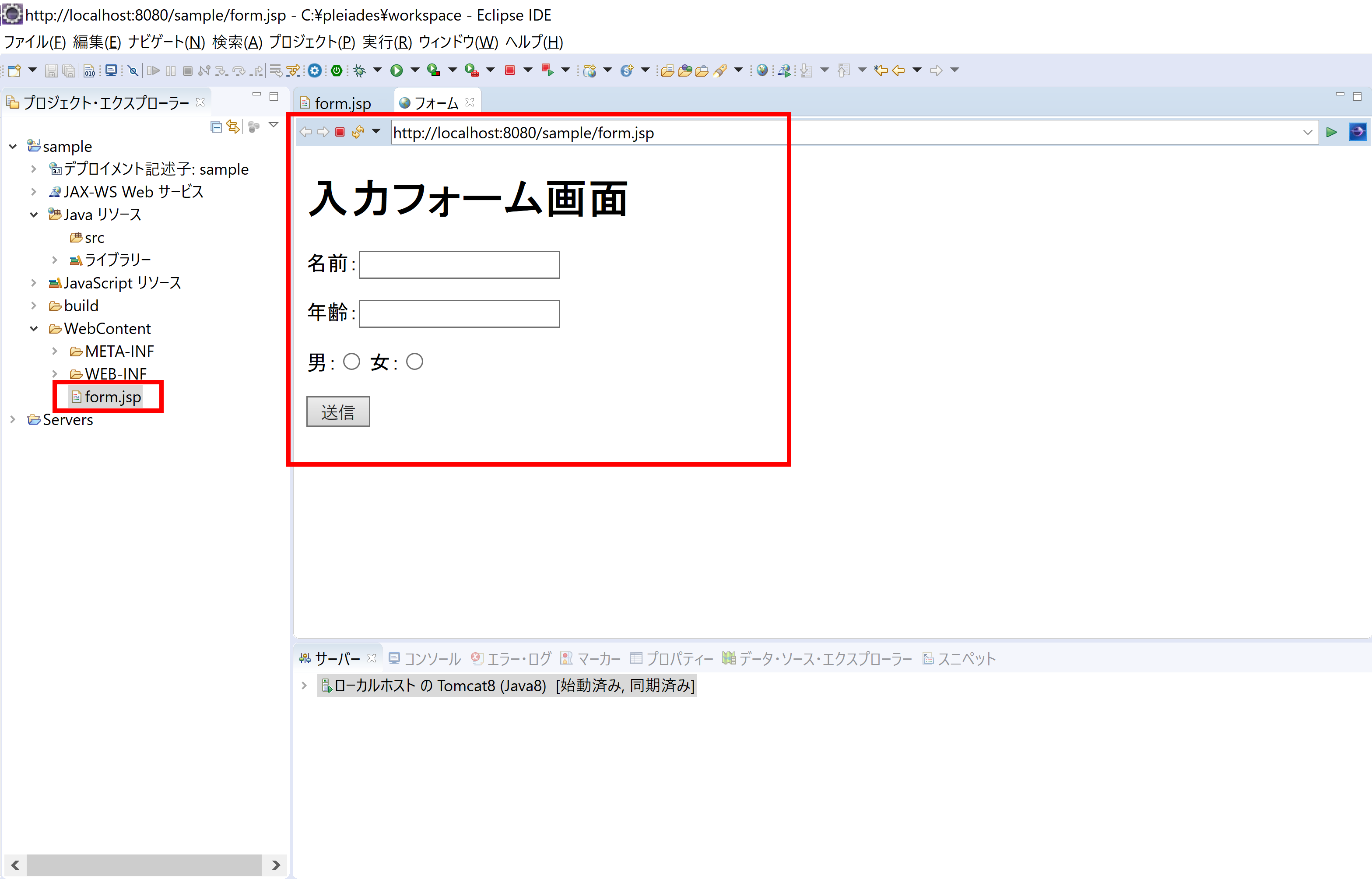
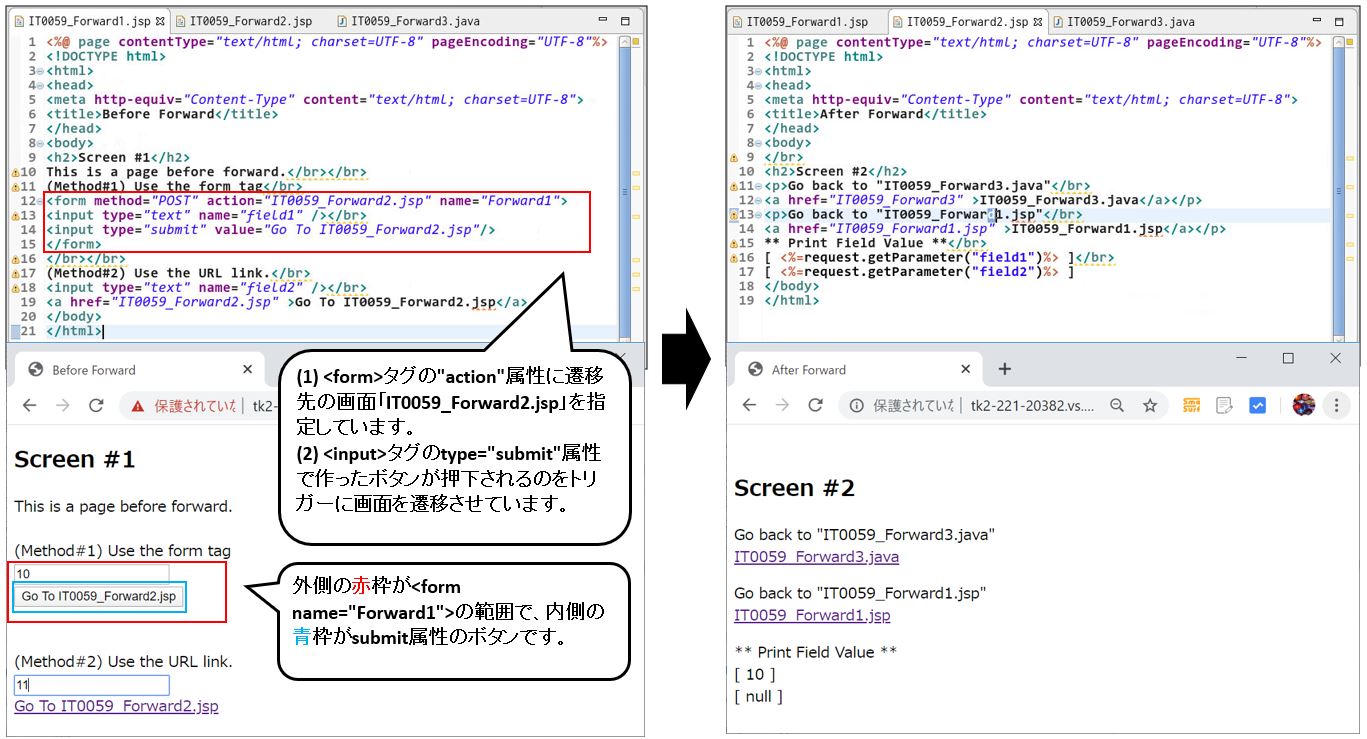
サーバサイドjava Jsp サーブレット における画面遷移の手法とそのサンプルコードの紹介 Rainbow Planet

送信ボタンのイラスト素材 ベクタ Image

チェックボックスにチェックが入るまでsubmitボタンが押せないようにするjquery 日常のあれこれ

送信ボタンのイラスト素材 ベクタ Image

Javascript チェックボックス ラジオボタンの初期値をgetパラメーターで自動設定したい ミギムキ

簡単 Contact Form 7で確認画面を追加する方法it Web Life

Php Lt Input Gt タグにもじを打って送信ボタン を押したらその内容がページの下部にその日時と表示させたいのですがうまくできません Teratail

レベル別に紹介 メールフォームを作るための3つの方法 Blastmail Official Blog

Html なぜ私のアンカーは送信ボタンと異なるスタイルになっていますか

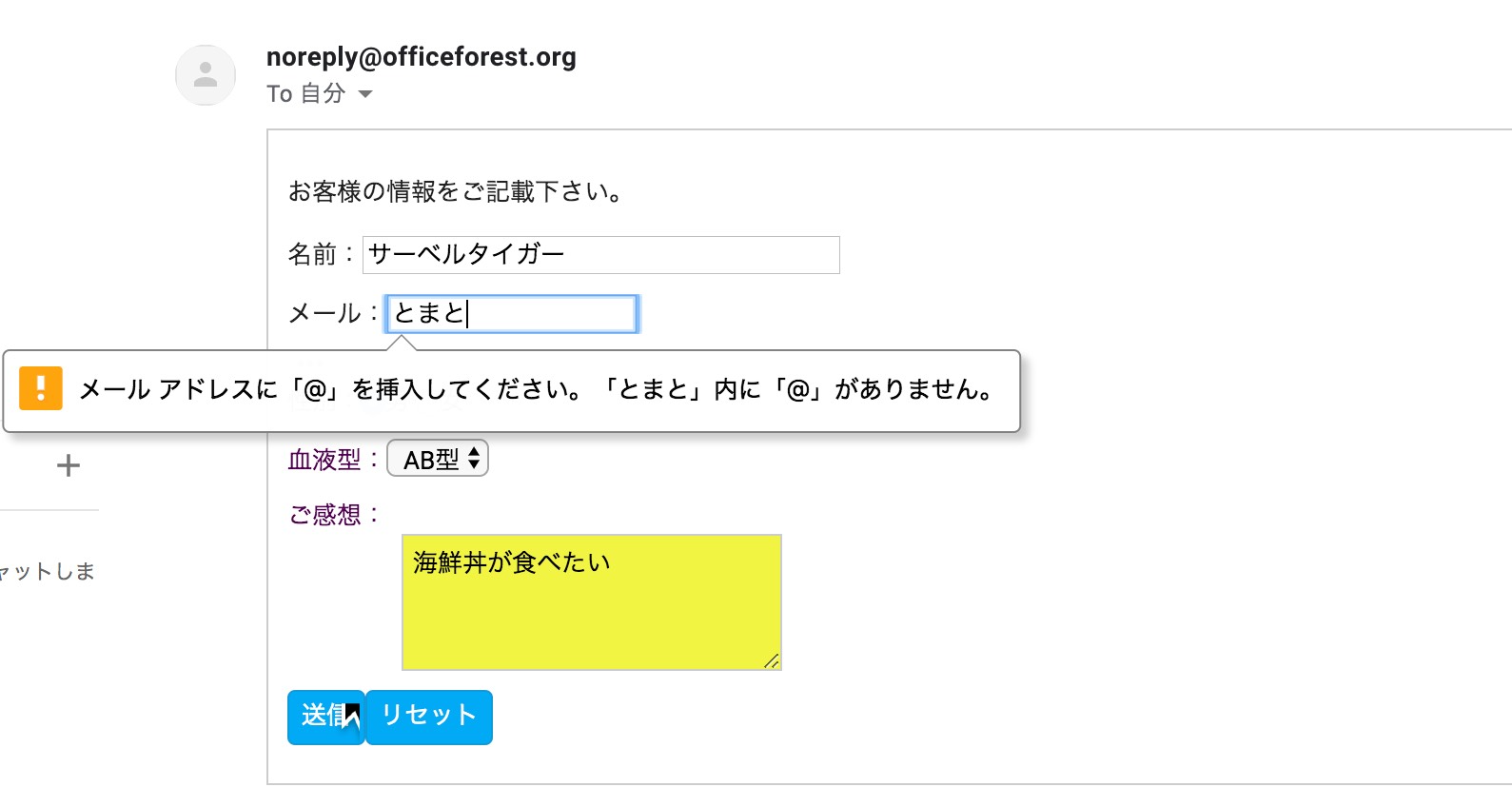
Html5 Javascriptによるフォームバリデーション Javascript編 株式会社lig

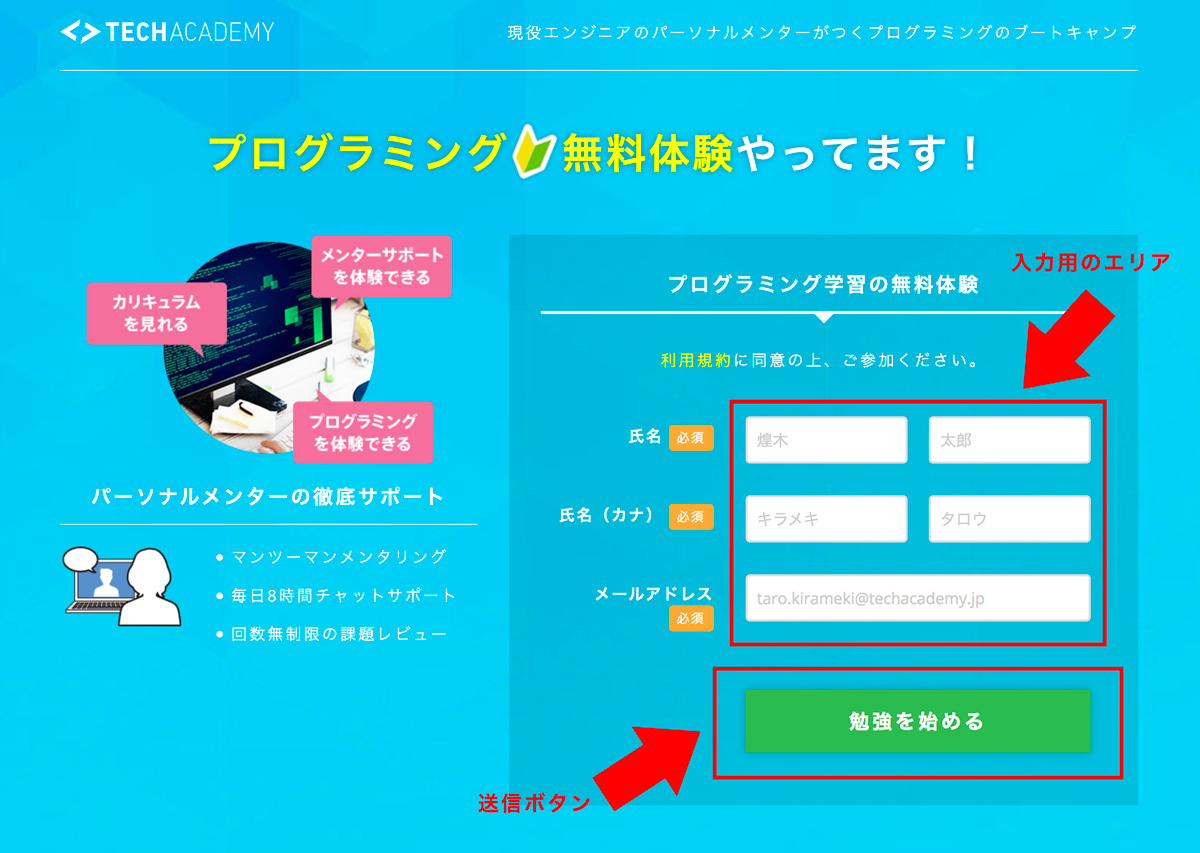
Htmlでフォームに送信ボタンを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン

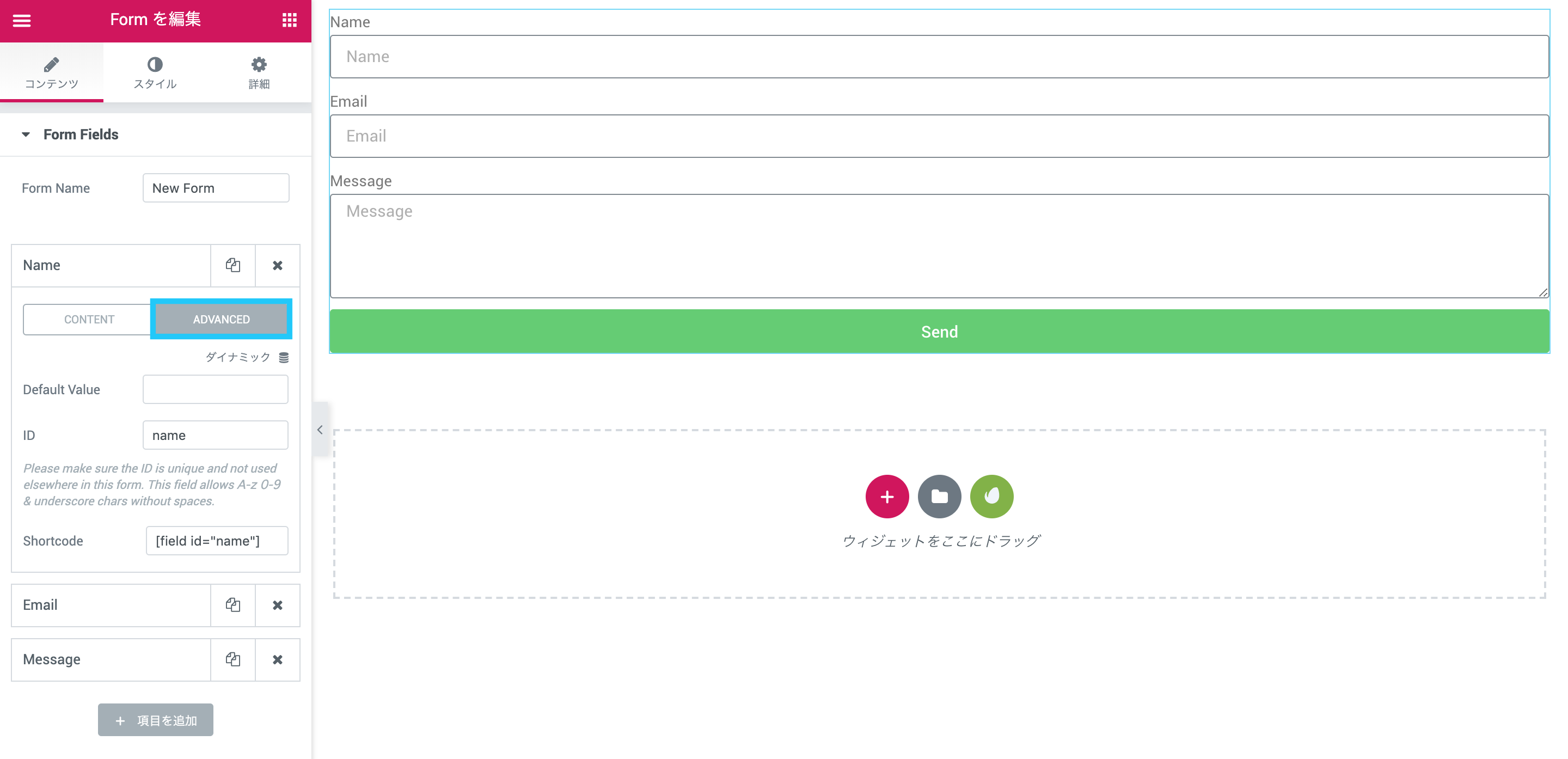
Elementor Proのフォームウィジェットの使い方 Kclubマーケティング
Data Collectorデバッグ方法について

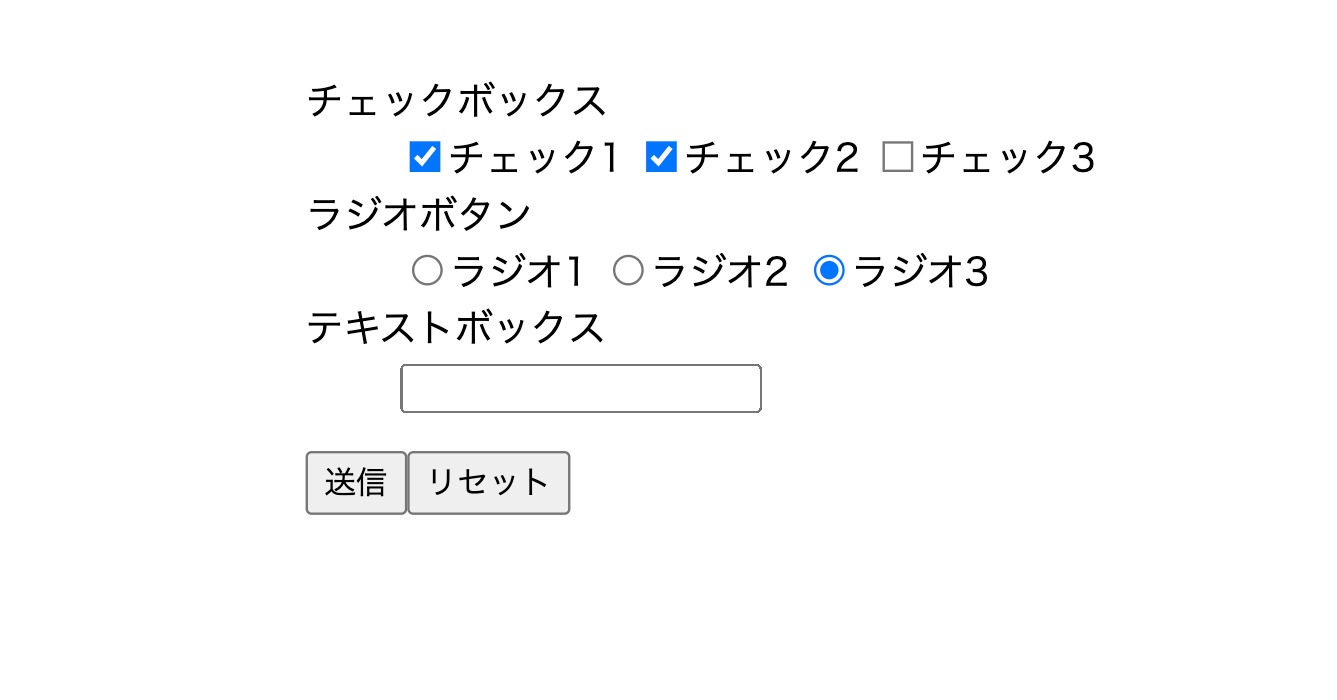
入力フォームの作り方を学んでいこう Formタグからコントロール ボタン設置まで コード食堂

二重送信の防止に ボタンにローディングアイコンを追加 Ladda Moongift

Html Js Selectタグで囲んだ内容を選択後にボタンを押さずにsubmitして 遷移させる方法 Yusuke Note

フォームウィジェットの利用 株式会社アッション

送信ボタンまたはデータ ファイルやドキュメントを送信するためのアイコン の写真素材 画像素材 Image

Google Apps Scriptでフォームメールを送る Officeの杜

ボタンに対する追記がある場合のマークアップ Accessible Usable
伸び悩んでいる3年目webエンジニアのための Python Webアプリケーション自作入門 を更新しました

Html Gravityフォームの送信ボタンをフォームの下の中央に配置する

ツノダハジメ Detailess 周知の事実かもしれませんが Iosにおけるtextフォームやsubmitボタンのcssの挙動に苦戦したのでメモしておきます Inputにおいては実装したcssよりios標準のcssが優先される Border Boxが効かずに右にずれる場合がある

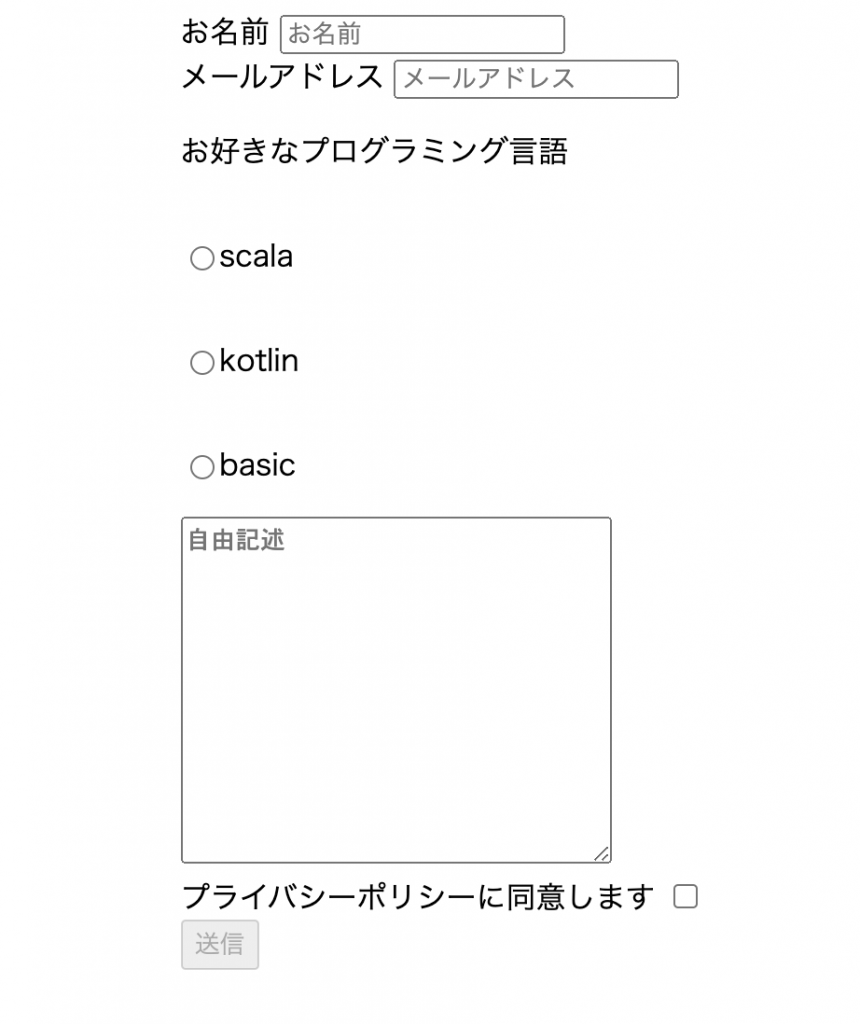
フォーム Form をtableタグを使わずに綺麗に並べる方法とhtml Slim Css Sassでの記述方法 Qiita

Rsvpの方法 Scout Rfp



